以前、プリザンターでのアンケート作成で拡張HTMLをちょっとやってみました。
【pleasanter】プリザンターでアンケートを作ってみた②拡張HTML
2023.3.20.追記:ボックス・表についてやってみましたも出しました!
【pleasanter】拡張HTMLで表を挿入する
今回はもうちょっと掘り下げてやってみようと思います。
※おことわり
2023年3月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.そもそも拡張HTMLとは
そもそも拡張HTMLとは。
プリザンターのマニュアルより拡張html
https://pleasanter.org/manual/table-management-extended-html
プリザンターの拡張htmlについてわかりやすく説明してある記事
https://www.ceccs.co.jp/archives/blog/%E3%80%90%E3%83%97%E3%83%AA%E3%82%B6%E3%83%B3%E3%82%BF%E3%83%BC%E3%80%91-%E7%AC%AC125%E5%9B%9E%EF%BC%89%E9%A0%85%E7%9B%AE%E3%81%AE%E8%A9%B3%E7%B4%B0%E8%A8%AD%E5%AE%9A%E3%80%8C%E6%8B%A1%E5%BC%B5html
そもそものそもそもHTMLとは。
えーー。HTMLとはホームページを作っている骨子となるものを書くための言語で、えーっと。
こちらをどうぞ。。。
https://wa3.i-3-i.info/word1580.html
要するにHTML言語で書いたものをフィールドの前とか後とかに挿入できるプリザンターが提供してくれている機能、という理解でしょうかね。
項目の上や下に文字列を表示することができるので、項目を入力する際の注意事項とか、ラベルでは表現しきれなかった補足事項とかを追加したいとき等に便利です。
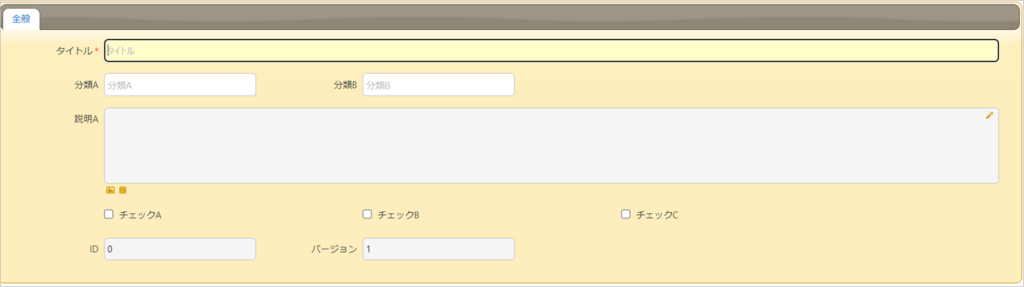
2.使用するテーブル
こんな感じのなんということのないテーブルでやってみます。

3.拡張HTMLの書き方
拡張HTMLはどこから書くのかというと
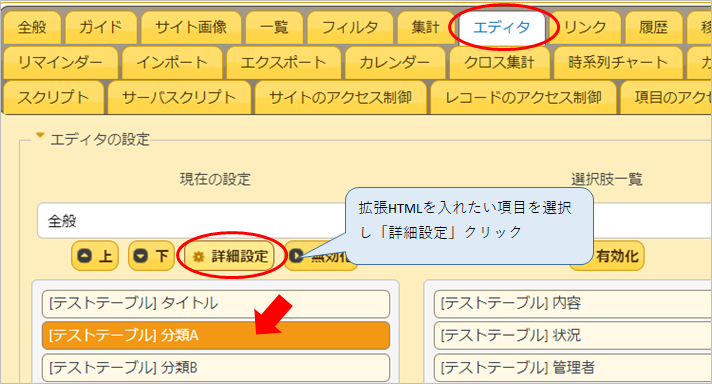
①管理→テーブルの管理→エディタタブ
②拡張HTMLを書きたい項目を選択し「詳細設定」クリック

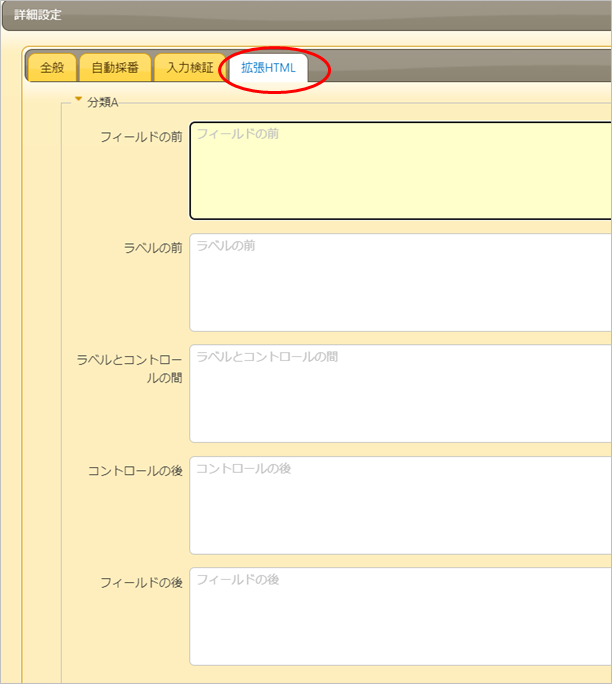
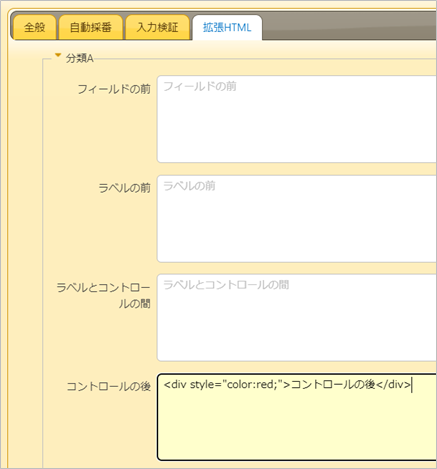
③「拡張HTML」タブをクリックし、挿入したい個所にhtmlを入力します。

4.拡張HTMLを入れてみる
(1)ラベルの前
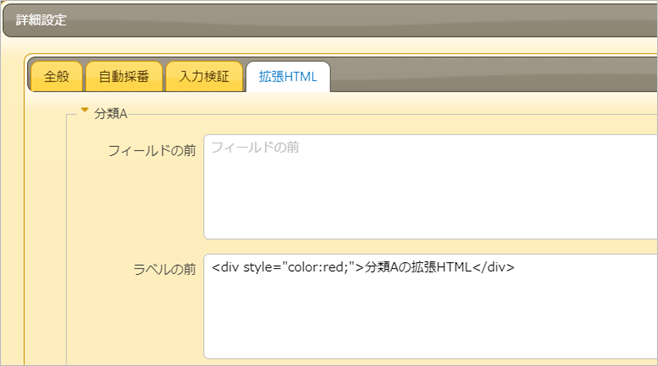
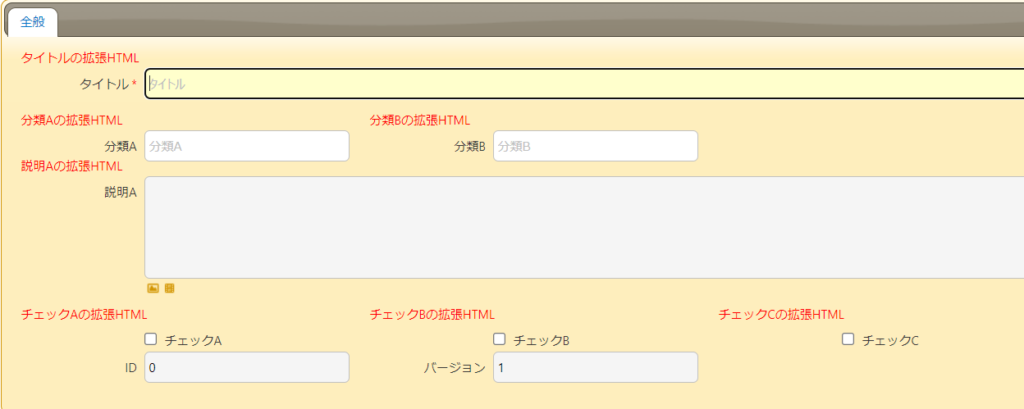
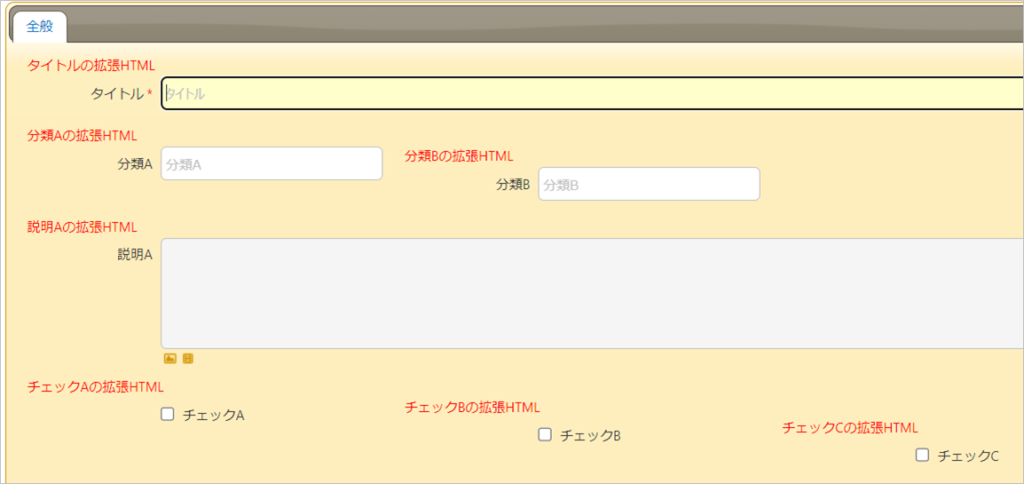
やってみましょう。とりあえず、すべての項目の「ラベルの前」に拡張HTMLを入れてみました。
htmlはタグで表示した文字列を囲みます。とりあえず<div>タグで囲んでいます。
ラベルの位置がわかりやすいように style=”color:red;”と文字色が赤になるようにスタイルを指定しています。

こうなりました。ラベルの上に出ていますね。

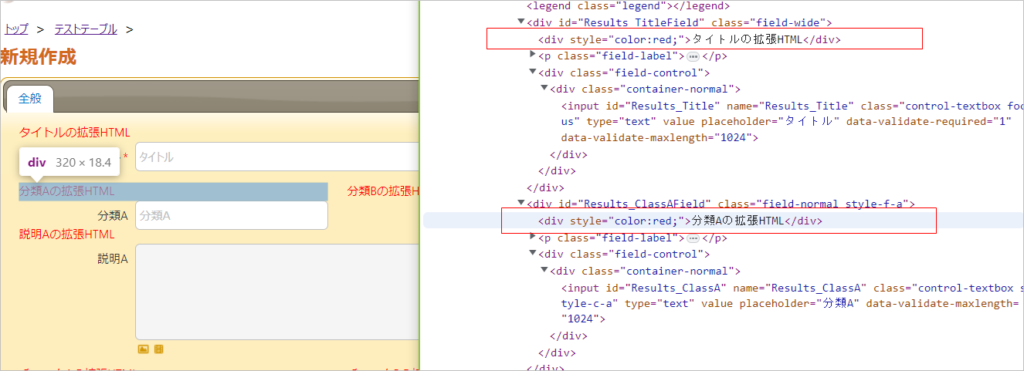
右クリック→検証(google利用の場合)でhtml文の中身を見てみましょう。
項目のFieldの<div>の中の、<p class=”field-label”> の上に「拡張html」で書いたhtml文が挿入されているのが分かりますね。「ラベルの前」とするとこの位置にhtml文が挿入されるということですね。

(2)フィールドの前
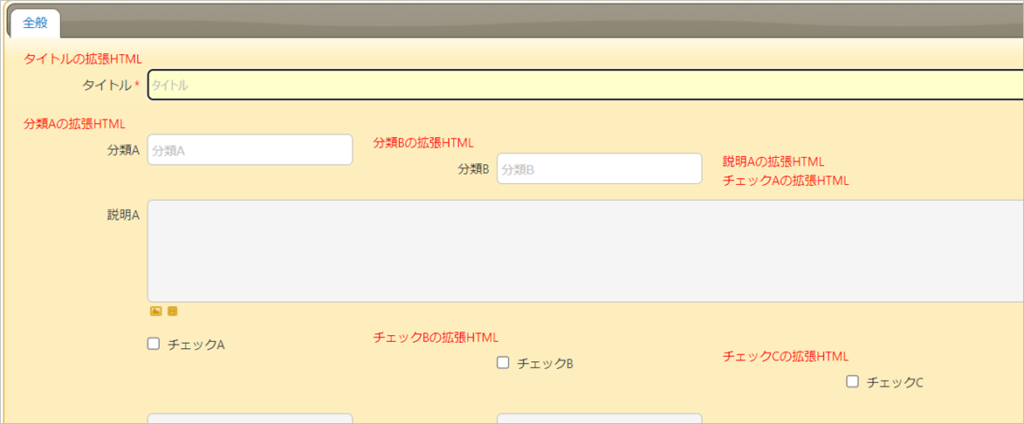
次に「フィールドの前」に入れてみます。
するとなんだか大変なことに。

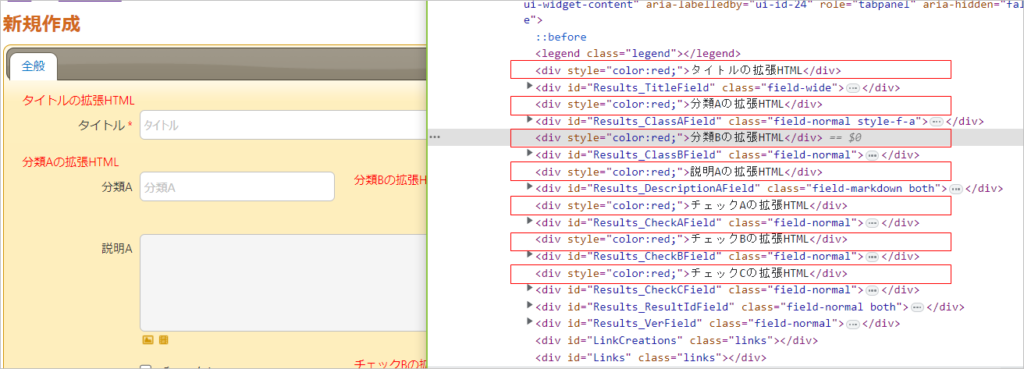
先ほどと同様にhtmlの中身を見てみます。項目のFieldの<div>の上に出ていますね。「ラベルの前」ではフィールドのdivの中にありましたが、項目フィールドから独立した感じになっているような感じです。

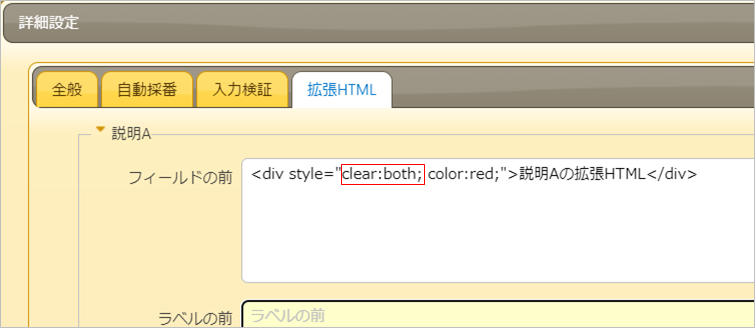
拡張HTMLのマニュアルなどを見ると スタイルに clear:both というのが設定されています。
変なところに出ちゃった 「説明A」と「チェックA」にclear:bothを設定してみます。

こうなりました。さっきよりはマシですが、段々になっちゃってますね。

clear:both は「floatの回り込みを解除する」ということらしいです。floatとは・・・?とかよく理解できないのですがfloatでふわっと浮いているモノをビタッと地につけるイメージ???フワフワしてんじゃねーよ、と押さえつける感じ???
よくわからないのですが、とりあえず clear:both を入れておくといいらしい、と理解しました。
5.「フィールドの前」等の場所の違い
「フィールドの前」「ラベルの前」はわかったと。ほかの場所もやってみましょう。
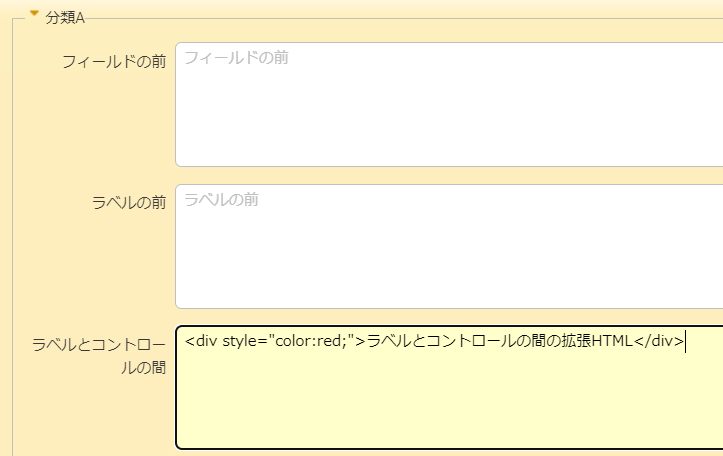
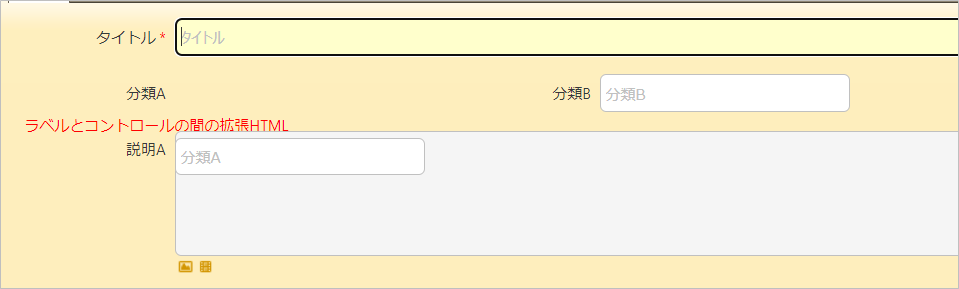
(1)ラベルとコントロールの間

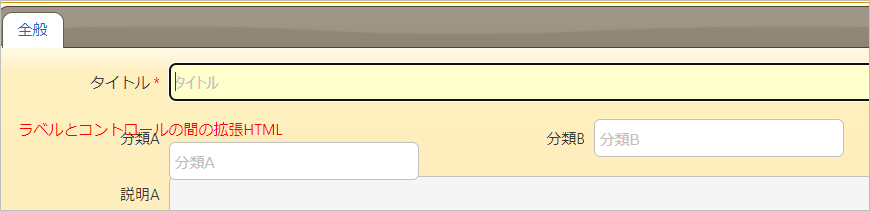
こうなりました。なんとも微妙な位置に。。。

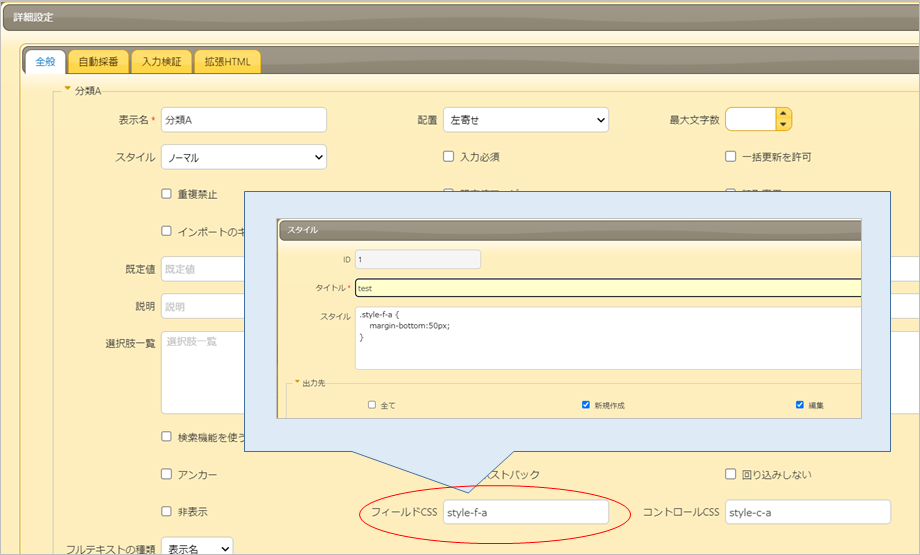
マニュアルを見ると「ラベルとコントロールの間」では clear:both を入れていますね。clear:both を入れてやってみましょう。
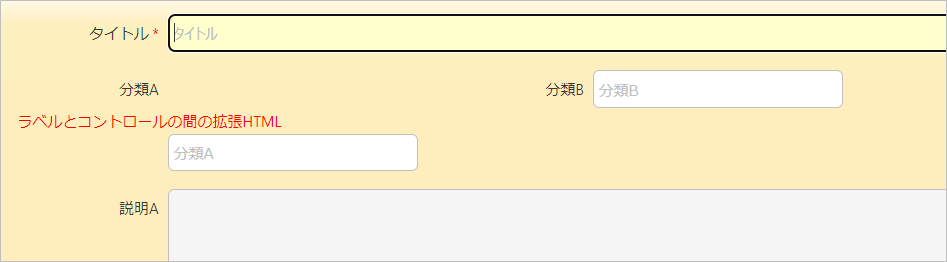
と、こうなりました。

説明Aとかぶってしまうので、項目AのフィールドCSSに margin-bottom:50px のスタイルを設定しました。

こうなりました!ただ、ラベルと項目のスキマに入ってくるものかと思ったのですが、段々になっちゃうんですね。

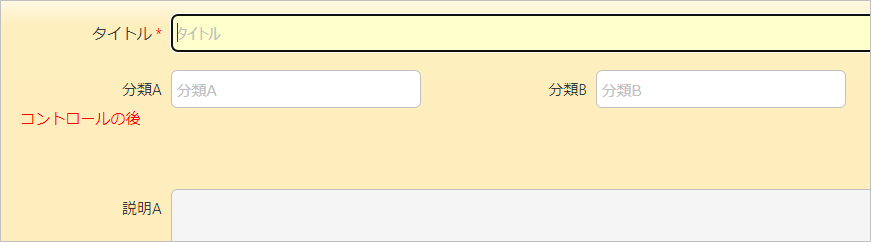
(2)コントロールの後
コントロールの後ろをやってみます。分類Aの下に50pxの余白を取るフィールドCSSは適用したままにしています。

こうなりました。

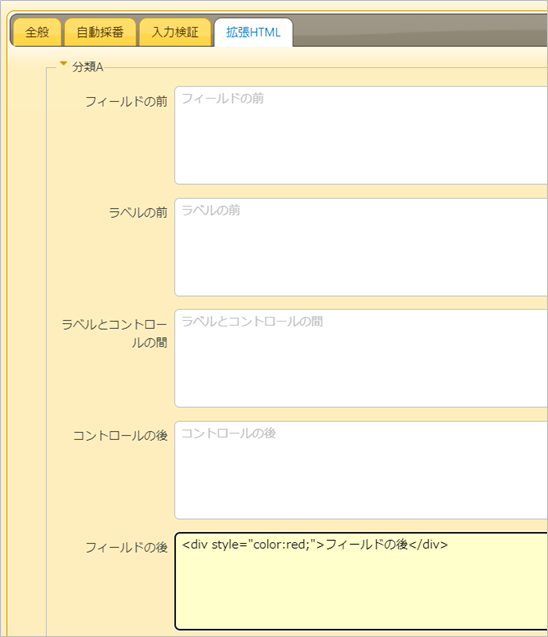
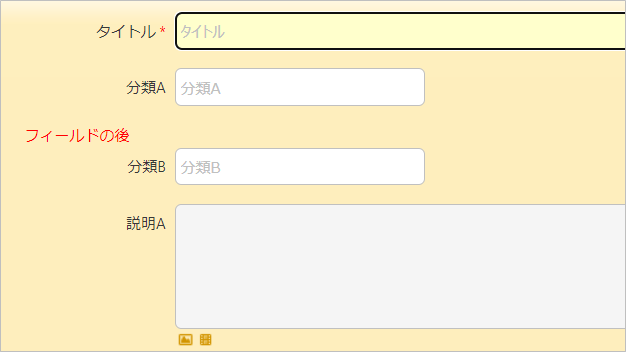
(3)フィールドの後
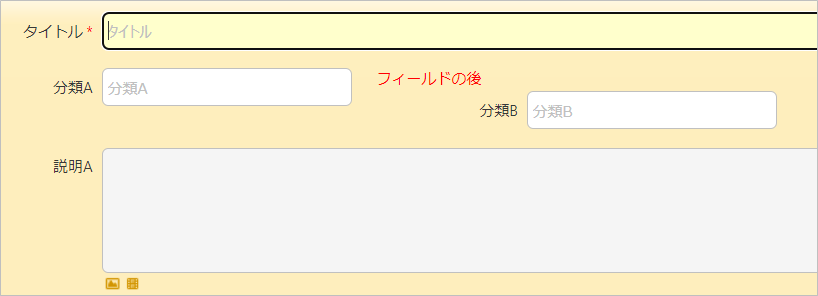
clear:both なしで「フィールドの後ろ」をやってみます。

こうなりました。後ろ(横)に来ましたね
(分類Aの下に50pxの余白を取るフィールドCSSは外しました。)

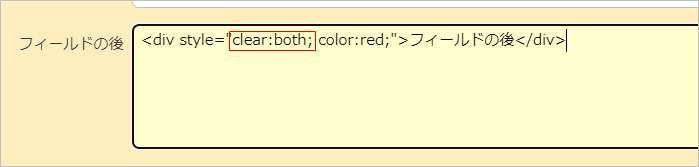
clear:both ありでやってみます。

こうなりました。後ろ(下)に来ましたね。分類Bも横ではなく下に来ています。

色々な場所をやってみましたが、なんだかいまいちどこに来るのかよくわからなかったので、挿入位置と clear:both をうまく使って目的の位置に持ってくる、という感じですかね。
6.スタイルを設定してみる
前回までコントロールやフィールド、ラベルのスタイルをやってきましたが、
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる
拡張THMLにもいろいろなスタイルを設定することができます。
(1)余白の調整
余白は margin または padding で調整します。
(margin,paddingの使い分けについては編集画面のスタイルの変更で触れています。)
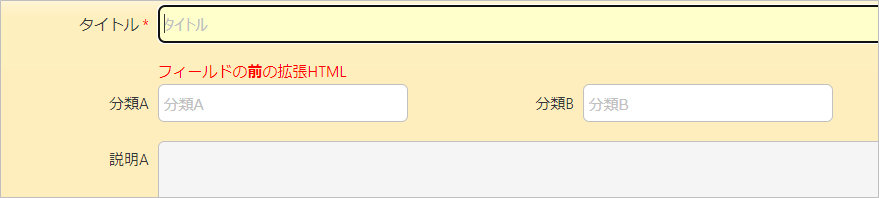
位置は「フィールドの前」に入れています。
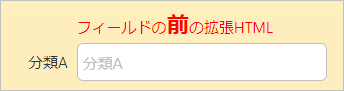
左の余白を120pxとっています。左120pxにするとコントロールの位置と合います。
<div style="clear:both; margin-left:120px; color:red;">フィールドの前の拡張HTML</div>
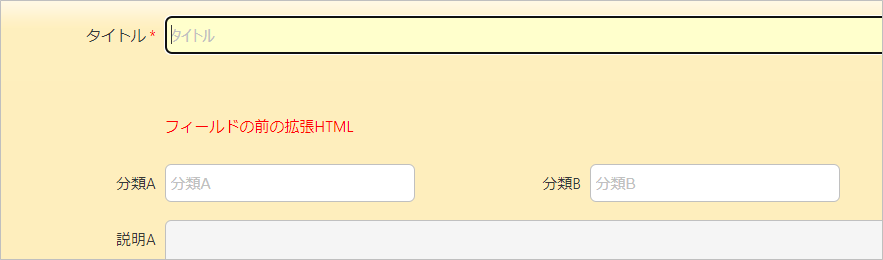
上・下・左に余白を入れてみます。
margin-top:80px; margin-left:120px; margin-bottom:20px;
としてもよいのですが margin:上 右 下 左 といっぺんに指定することもできます。
<div style="clear:both; margin:80px 0px 20px 120px; color:red;">フィールドの前の拡張HTML</div>
(2)太字にする①strongタグ
html内の太字にしたい部分を<strong></strong>で囲むと太字になります。
<b>タグでも太字になるはずなのですが、なぜか<b>タグは変化がありませんでした。
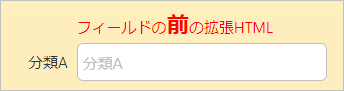
下図では「フィールドの前のHTML」の「前」だけ太字にしています。
<div style="clear:both; margin-left:120px; color:red;">フィールドの<strong>前</strong>の拡張HTML</div>
(3)太字にする②styleの利用
styleでも太字にできます。font-weight:bold で太字になります。
<div style="clear:both; margin-left:120px; color:red; font-weight:bold;">フィールドの前の拡張HTML</div>
(4)文字列の中の一部のスタイルの変更
<span>タグで囲んでstyleを設定することにより、文中の一部のスタイルを変更することが可能です。
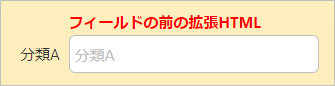
下図の例では「前」という文字だけ、大きめの文字にして太字にしています。
<div style="clear:both; margin-left:120px; color:red;">フィールドの<span style="font-size:18px; font-weight:bold;">前</span>の拡張HTML</div>
(5)クラスを利用した拡張HTMLのスタイルの設定
ひょっとして、クラスでもスタイル設定できるのでは?とやってみました。
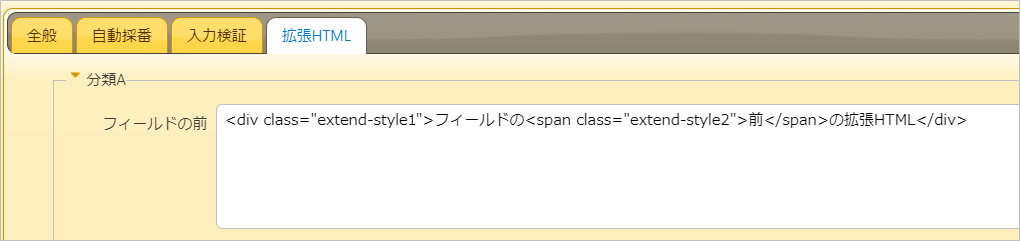
全体を囲むdivタグにクラス extend-style1 を設定します。spanタグには extend-style2 を設定します。

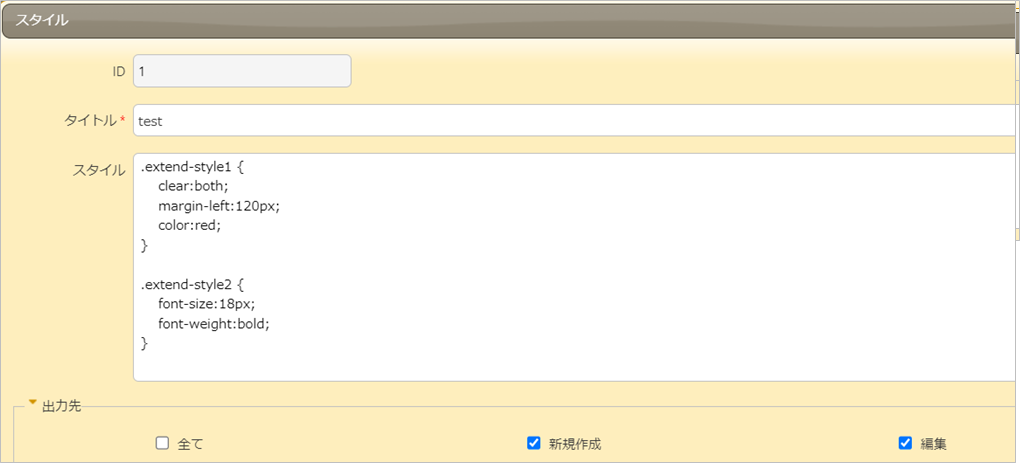
スタイルタブでクラス extend-style1、extend-style2 のcssを(5)のスタイルをコピペして設定します。

結果は(4)と同じになりました。同じスタイルをいくつもの拡張HTMLに設定したいときなどにクラスを利用してスタイルを設定するのは便利ですね。

7.長いテキストの場合 どうなるか
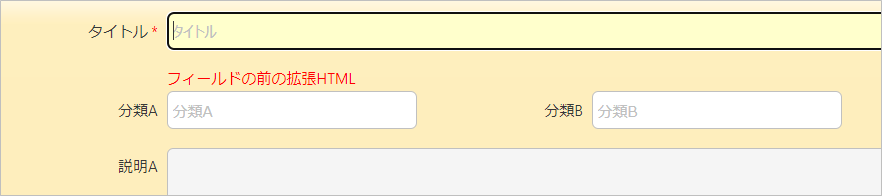
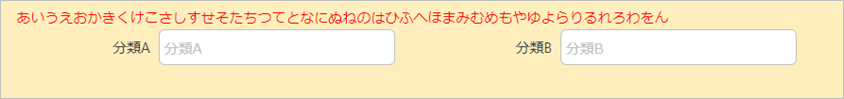
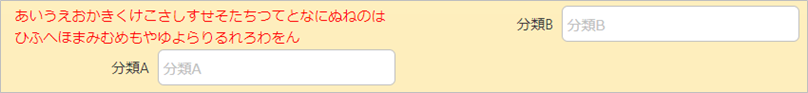
(1)フィールドの前
<div style="clear:both; color:red;">あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん</div>分類Bの上にも侵入して横に広がりました。

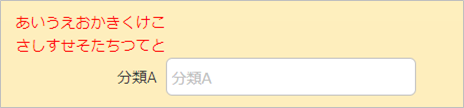
(2)ラベルの前
<div style="color:red;">あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん</div>分類Aのフィールドの枠内で折り返すようですね。

8.改行するには
<br>タグを入れると改行できます。
タグですがおしまいに</br>を記載する必要はありません。
<div style="clear:both; color:red;">あいうえお<br>かきくけこ</div>
<p>タグや<div>タグでさらに囲むことでも改行となります。
この方法だとそれぞれの行に別のスタイルを適用することもできます。
なお、<span>タグはインラインなので、改行されません。改行したくないけどスタイルを変えたいときはspanタグが便利です。
<div style="clear:both;">
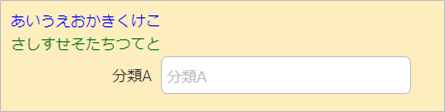
<p style="color:blue;">あいうえおかきくけこ</p>
<p style="color:green;">さしすせそたちつてと</p>
</div>
9.最後に
拡張HTMLについて、いろいろやってみました。けっこうスタイルなんかもいろいろいじれるんだなあということが分かりました。拡張HTMLについて、あれこれやっていると、自然とHTML・CSSについて、勉強できますね。
お読みいただきありがとうございました!
プリザンター拡張HTMLシリーズ の記事(このブログ内)
【pleasanter】拡張HTMLでいろいろやってみた
【pleasanter】拡張HTMLで表を挿入する
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
10.参考文献・サイト
公式マニュアルより 拡張HTML
https://pleasanter.org/manual/table-management-extended-html
【プリザンター】 第125回)項目の詳細設定「拡張HTML」を使ってエディタ画面をカスタマイズ
https://www.ceccs.co.jp/archives/blog/%E3%80%90%E3%83%97%E3%83%AA%E3%82%B6%E3%83%B3%E3%82%BF%E3%83%BC%E3%80%91-%E7%AC%AC125%E5%9B%9E%EF%BC%89%E9%A0%85%E7%9B%AE%E3%81%AE%E8%A9%B3%E7%B4%B0%E8%A8%AD%E5%AE%9A%E3%80%8C%E6%8B%A1%E5%BC%B5html
HTML tableタグを初心者向けに解説&便利な知識5選
https://udemy.benesse.co.jp/design/web-design/html-table.html
【html/CSS】tableやtrのborder(枠線)が表示されない原因6選
https://csshtml.work/table-no-border/
絶対に知っておきたい!便利すぎるCSSプロパティ「clear」の使い方
https://60pablog.com/css-clear/
【HTML入門】知っておきたい!太字にするbとstrongの違い
https://www.sejuku.net/blog/51298
CSS入門:marginとpaddingの違いと使い分け
https://proengineer.internous.co.jp/content/columnfeature/3953#:~:text=padding%E9%A0%98%E5%9F%9F%E3%81%A8margin%E9%A0%98%E5%9F%9F,%E3%81%8C%E3%80%8Cmargin%E9%A0%98%E5%9F%9F%E3%80%8D%E3%81%A7%E3%81%99%E3%80%82
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント