事務パートのおばちゃんが挑むプリザンター開発。
前回は編集画面でボタンを表示したり非表示にしたり、をやりました。
今回は、その続きで、実践例をやってみたいと思います。
※おことわり
2023年5月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.実践例の内容
以下の流れのものを作ってみたいと思います
1)日付の横に「確認」ボタンを表示
2)「確認」ボタンを押したら
①日にち欄に今日の日付を入力
②ログインユーザーを確認者欄に入力
③状況欄を「確認済」に変更
⑤「確認」ボタンを非表示にする
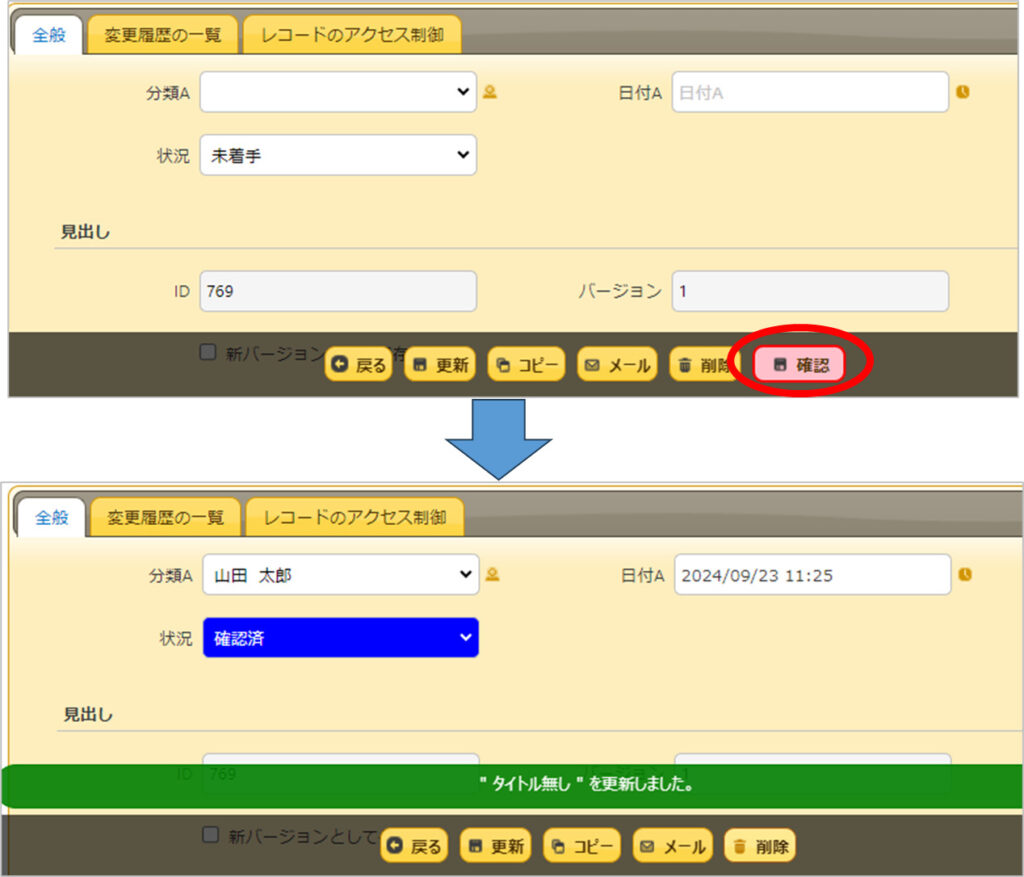
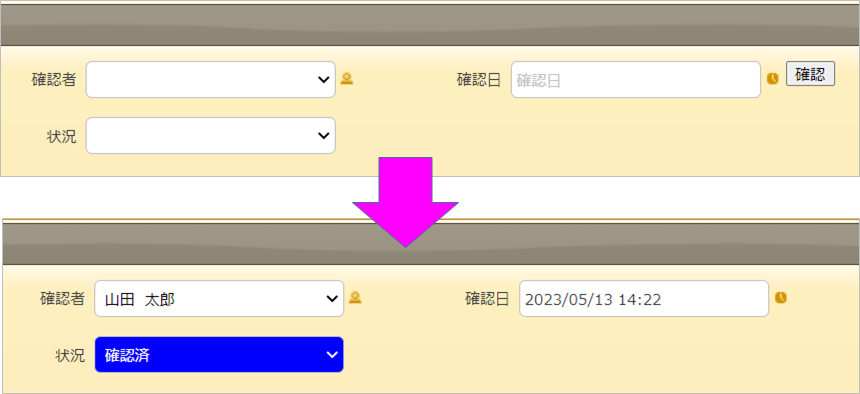
2.使用するサイト、完成イメージ
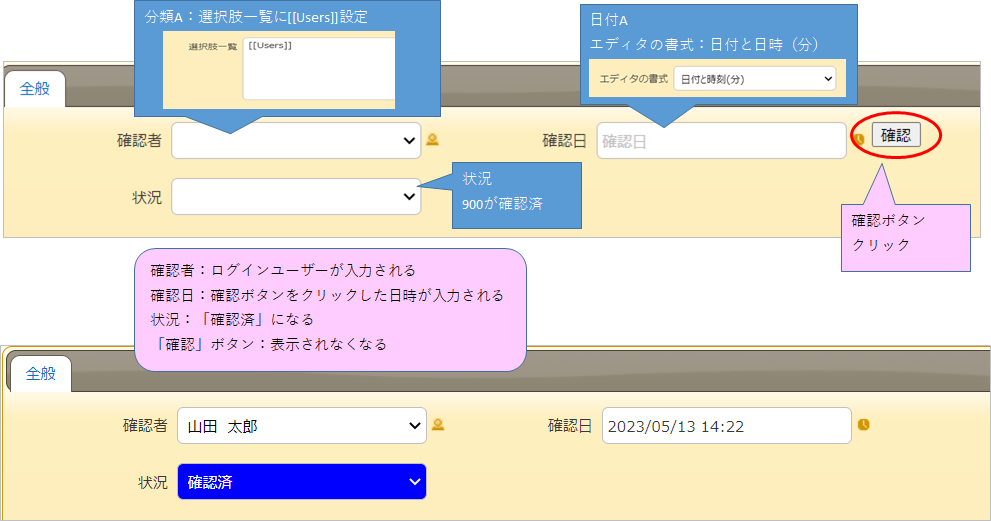
こんな感じ。

確認者:分類A。エディタの項目設定で、選択肢一覧に [[Users]] を指定しておく。
※ [[Users]] を指定しておくと、サイトの閲覧権限のあるユーザーがプルダウンリストにセットされます。
公式マニュアル https://pleasanter.org/manual/table-management-choices-text-users
確認日:日付A。エディタの項目設定で、エディタの書式に「日付と時刻(分)」を指定しました。日付項目でエディタの書式「年月日」を設定すると 2022/5/13 が表示されます。「日付と時刻(分)」だと 2022/5/13 14:22 、「日付と時刻(秒)」だと 2022/5/13 14:22:22 のように表示されます。
公式マニュアル https://pleasanter.org/manual/table-management-editor-format
状況:状況。900に「確認済」を設定しています。
3.コード
//関数定義//
//関数①
const fnDateFormat= function (d) {
let d2 = d.toLocaleString("ja-JP", {
year: "numeric",
month: "2-digit",
day: "2-digit",
hour: "2-digit",
minute: "2-digit",
second: "2-digit"
});
return d2.slice(0,16);
}
//②関数
const fnKakunin =function () {
const userId = $p.userId();
const d = fnDateFormat(new Date());
$p.set($('#Results_ClassA'),userId);
$p.set($('#Results_DateA'),d);
$p.set($('#Results_Status'),'900');
$('#kakunin').hide();
}
//++++ 処理 +++++
//③処理
$p.events.on_editor_load = function () {
if ($('#Results_Status').val() !== '900' ) {
$('#' + $p.getField('DateA')[0].id).after('<button type="button" onclick="fnKakunin()" id="kakunin" style="float: left;">確認</button>');
}
}余談ですが、今回は、ごく短い処理なので、関数定義を最初にしてしまって上の方に持ってきています。
const fn1 = function () { 処理 }
と関数を変数名に入れて定義する場合は、関数を使用するコードより上にないとダメなのです。
function fn2 () { 処理 }
と関数を定義した場合は、関数を使用するコードより下にあっても大丈夫です。
私は「こうゆう処理をしているよ」というのがなるべく一目でわかる用がよいので、ごちゃごちゃした処理は関数にまとめて、主処理のコードは短く、また、関数は主処理部分とは別にまとめて置いておく方が好きです。主処理部分で「こうゆうことをやっている」という大まかな流れを読みとり、細かいことが知りたければ関数部分を読む、と。
で、上にまとめて書く方がよいのか、下にまとめるほうがいいのか、使用場所の近くにばらばらに書くのがよいのか。一般的にはどのようにするのがおススメなんでしょうね。呼び出しするコードより下に書いていても大丈夫、というのは javaScript 特有らしいので(vbaでもそうだから私は違和感なかった)、上に書く方がおススメと書いてある記事を見かけたような気がしますが。。。でも、関数部分が多すぎて主処理部分がしたーの方になってしまうのもやだから、うーーん、下にまとめるほうがいいのかなあ。。。
あくまで私の好みの問題です。
4.コードの解説
下の方から解説しますね。。。③処理の部分から。
(1)処理の部分の解説
//③処理
$p.events.on_editor_load = function () {
if ($('#Results_Status').val() !== '900' ) {
$('#' + $p.getField('DateA')[0].id).after('<button type="button" onclick="fnKakunin()" id="kakunin" style="float: left;">確認</button>');
}
}大まかにいうと、編集画面でレコードをロードしたとき、状況が900確認済ではない場合、日付Aの右に「確認」ボタンを表示する、という処理です。
$p.events.on_editor_load = function () { ここに処理 }
これはもう何度もやってきました。編集画面を立ち上げるときに走ってほしい処理をここに書きます。
公式マニュアル
https://pleasanter.org/manual/script-events-on-editor-load
if ($(‘#Results_Status’).val() !== ‘900’ ) { ここにボタンを表示する処理 }
状況欄が900(確認済)ではない場合、ボタンを表示する処理を書きます。
$(‘#’ + $p.getField(‘DateA’)[0].id).after(‘<button type=”button” onclick=”fnKakunin()” id=”kakunin” style=”float: left;”>確認</button>’);
ちょっと長いですが。日付Aの横にボタンをタグを挿入する、ということを書いています。
分けて解説しますと。
まず、挿入するhtml
‘<button type=”button” onclick=”fnKakunin()” id=”kakunin” style=”float: left;”>確認</button>’
buttonタグを使用します。onclick には関数定義した fnKakunin を指定しています。
ボタンをクリックすると fnKakunin が実行されます。
id には kakunin を指定しています。表示したり非表示にしたりするときに、id があると要素の指定が容易で便利です。
編集画面内にボタンを追加するについて、詳しくはこちらの記事でやっています
【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
次に、
$(‘#’ + $p.getField(‘DateA’)[0].id).after
これは
$(‘#Results_ClassAField’).after
と同じ意味になります。なぜここで#Results_ClassAFieldと書かずにわざわざ $p.getField を使う必要があるかというと、特に意味はなく使ってみたかったからです。
$p.getField は、対象の項目名からその項目のField要素を取得するメソッドです。$p.getField(‘DateA’)[0].id でフィールドのidを取得しています。
DateAフィールドのidは Results_ClassAField です。
$(‘#id名’).after と指定するため、#とgetしたid名をつなげる必要があります。
で、 $(‘#’ + $p.getField(‘DateA’)[0].id) です。
$p.getControl と $p.getField については別記事で詳しくやっています。
【pleasanter】$p.getControlと$p.getField
公式マニュアル $p.getField $p.getControl
https://pleasanter.org/manual/script-get-field
https://pleasanter.org/manual/script-get-control
(2)ボタンクリック時の関数の解説
②関数の解説です。(ここでは$p.getControl使わないんかい、という突っ込みはしないでください(*‘∀‘) やっぱり、ちょっと読むのが大変になるように思うんですよね)
//②関数
const fnKakunin = function () {
const userId = $p.userId();
const d = fnDateFormat(new Date());
$p.set($('#Results_ClassA'),userId);
$p.set($('#Results_DateA'),d);
$p.set($('#Results_Status'),'900');
$('#kakunin').hide();
}上から順に解説します。
const userId = $p.userId();
ログインしているユーザーのIDを取得し、変数 userId に代入しています。
$p.userId は、ログインしているユーザのユーザIdを取得するプリザンターの関数です。
https://pleasanter.org/manual/script-user-id
const d = fnDateFormat(new Date());
後述する fnDateFormat 関数で今日の日付をテキストに変換して変数 d に代入しています。
fnDateFormat は自作の関数です。日付型の日付を yyyy/mm/dd hh:nn 形式のテキストに変換して返します。後述の(3)で解説します。
現在の日時は new Date() で取得します。
new Date()をそのまま引数として突っ込んでいますが、
let today = new Date();
console.log(today);
等としてコンソールを確認してみると、Dateのイメージがつかみやすいかと思います。
Dateについては以下のサイト等を参考としてください。
https://www.sejuku.net/blog/30171
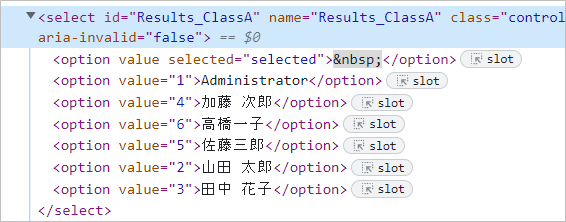
$p.set($(‘#Results_ClassA’),userId);
取得した userId を分類A(確認者)にセットしています。
分類Aの選択肢一覧には [[Users]] を設定しているため、ユーザーIDをセットすることにより、氏名が表示されます。
選択肢一覧には [[Users]] を設定していない場合、ユーザーIDがそのまま表示されます。

$p.set($(‘#Results_DateA’),d);
日付Aに現在の日時をyyyy/mm/dd hh:nn 形式で取得しておいた変数 d をセットしています。
日付項目にはテキスト形式で日時を入れなければならないらしく、new Date() 等、生の日付データをそのまま突っ込むとおかしなことになります。
$p.set($(‘#Results_DateA’),new Date()); //これはNG
$p.set($(‘#Results_Status’),’900′);
状況欄に 900 (確認済) を設定します。
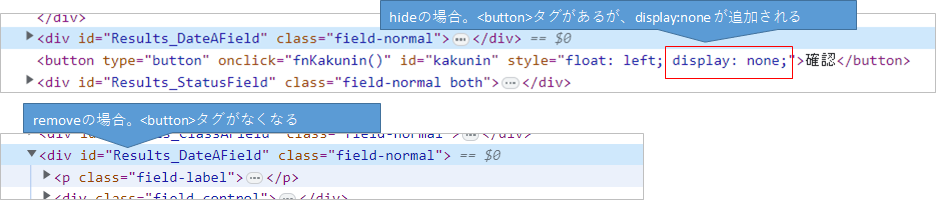
$(‘#kakunin’).hide();
「確認」ボタンを非表示にしています。
ボタンにidを指定しておいたので、id名 kakunin で要素を指定しています。
なお、
$(‘#kakunin’).remove();
とすると、指定した要素自体を取っ払います。
出したり消したりではなく、また、自分で作成したボタンであれば、取っ払っちゃってもいいのかもしれませんね。

(3)日付をyyyy/mm/dd hh:mm のテキストにする関数
const fnDateFormat= function (d) {
let d2 = d.toLocaleString("ja-JP", {
year: "numeric",
month: "2-digit",
day: "2-digit",
hour: "2-digit",
minute: "2-digit",
second: "2-digit"
});
return d2.slice(0,16);
}色々調べてみて、これがなんかかっこいいと思ったので toLocaleString を利用してみました。
こちらのサイトで勉強させていただきました。
https://www.javadrive.jp/javascript/date_class/index3.html
https://js.studio-kingdom.com/javascript/date/to_locale_string
日付のテキスト変換についてはこちらの記事で詳しくやっています。
もっと簡単な別の方法もやっています。
【javaScript】日付をテキストにする方法(初心者のメモ帳)
5.プロセスで同じことをやってみる
これって、プロセスでもできるよな。。。と思ったのでプロセスで同じことをやってみました。
これまでのスクリプト等はすべて無効にしてプロセスを設定します。
プロセスの設定
プロセスタブで「新規作成」で設定していきます。
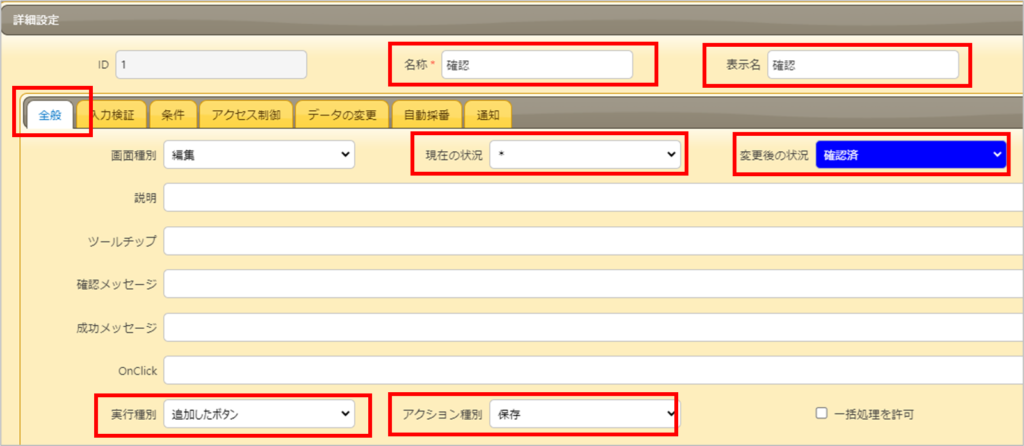
①全般:名称等を入力、現在の状況は「*」としました。変更後に「確認済」になるように、変更後の状況は「確認済」を選択。実行種別は「追加したボタン」、アクション種別は「保存」

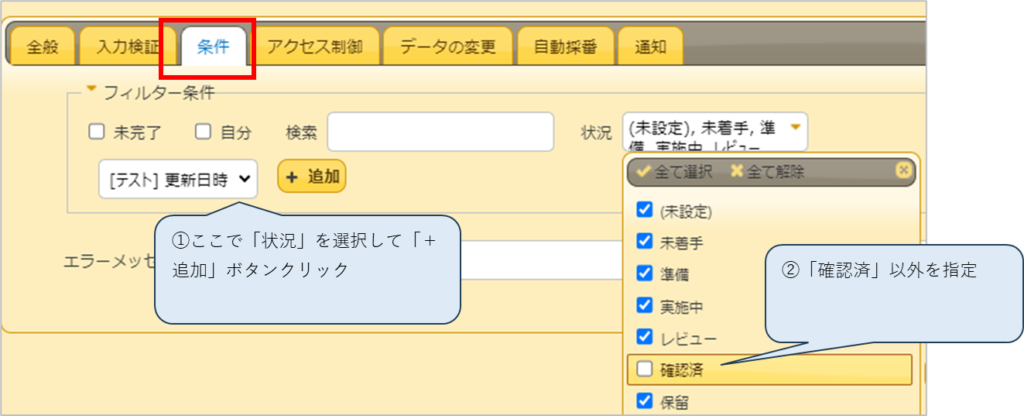
②条件:「状況」をフィルター条件に追加し、「確認済」以外を指定する。これで状況が「確認済」以外の時に「確認」ボタンが出るようになります。

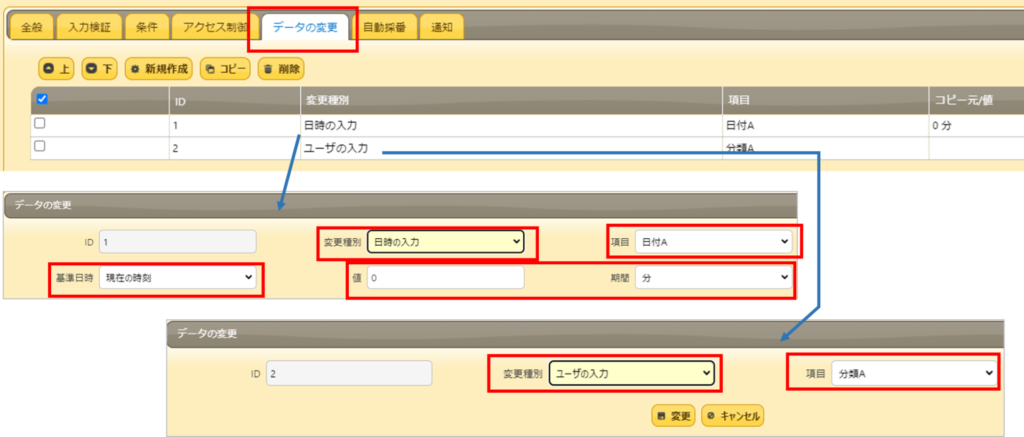
③データの変更:
1)新規作成⇒変更種別「日時の入力」を選択し、日付Aに現在の日付時刻が入るように設定します
2)新規作成⇒変更種別「ユーザーの入力」を選択し、分類Aにログインユーザーが入るように設定します。

④スタイル:こちらはついでですが、「確認」ボタンが目立つように、ボタンのスタイルを設定しています。セレクタはボタンのIDを指定します。プロセスのIDが1なので、ボタンのIDは Process_1 となっています。
以下のコードをスタイルに設定しておきます。出力先は「新規作成」「編集」とします。
ボタンのスタイルはこちらでもやっています。
#Process_1 {
background: pink;
border: solid 2px red;
padding: 4px 10px 4px 10px !important;
}このようになりました!

プロセスについてはこちらでもやっています。
【pleasanter】プロセスを使ってみたら簡単かつ強力だった!
6.最後に
実践例が「プロセスでできんじゃん」っていう実践例だったのであれですが。。。
それにしても、日付時刻を yyyy/mm/dd 形式にするのが javaScript では結構大変なんだな、というのが驚きポイントでした。
エクセルの関数なら
=TEXT(NOW(),”yyyy/mm/dd hh:mm:ss”)
エクセルVBAなら
Format(Now(), “yyyy/mm/dd hh:nn:ss”)
で、いいのに!
7.参考文献 サイト
プリザンター公式マニュアル
https://pleasanter.org/manual/table-management-choices-text-users
https://pleasanter.org/manual/table-management-editor-format
https://pleasanter.org/manual/script-events-on-editor-load
https://pleasanter.org/manual/script-get-field
https://pleasanter.org/manual/script-get-control
https://pleasanter.org/manual/script-user-id
日付処理を使い倒す! JavaScriptのDate活用法を徹底解説。
https://www.sejuku.net/blog/30171
Dateオブジェクトの値を指定のロケール形式にした文字列で取得する
https://www.javadrive.jp/javascript/date_class/index3.html
.toLocaleString()
https://js.studio-kingdom.com/javascript/date/to_locale_string
【JavaScript入門】sliceで文字列や配列(Array)を切り抜く方法まとめ
https://www.sejuku.net/blog/25488
JavaScriptでyyyymmdd形式の日付とhhmmss形式の時刻を取得(変換)
https://johobase.com/javascript-date-yyyymmdd-hhmmss/
■内部リンク
プリザンターボタンシリーズ
【pleasanter】スクリプトでボタンを編集画面に追加する
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
日付をテキスト変換する方法
【javaScript】日付をテキストにする方法(初心者のメモ帳)
$p.getControlと$p.getField
【pleasanter】$p.getControlと$p.getField
プロセス
【pleasanter】プロセスを使ってみたら簡単かつ強力だった!
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント