プリザンター開発に挑んでいる初心者おばさん。「RPAは若手とキャリア採用でやる」と初老の古参は暗黙的(明示的?)に担当を外されたが、尽きない探求心でブログを書く。大胆なことはできないけれども、人によりそい、人を思った開発力は、社内のだれにも負けない。と自負する。が便利屋のように使われる。本当に初老の古参に失礼な会社だなぁ。どこもそうなのかなあ。
グチはこの辺にしておいて、スクリプトで編集不可にしているから大丈夫、と思っていた項目が書き換えできちゃって「あれ?」となったので、「項目の読取専用」に着目して勉強しなおしたのでここに記します。
※おことわり
2024年4月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.エディタで読取専用にする
一番基本的な方法です。
なお、エディタで読取専用にした項目はスクリプト等で値を取得するときに、取得方法が異なる場合がありますのでご注意ください。
以下の記事で項目に読取専用にした時のスクリプトでの値の取得方法をやっています。
【pleasanter】スクリプト~項目の値の取得についてあれこれ調べてみた
(1)エディタで項目を読取専用にする
言うまでもないことですが。。。
テーブルの管理>エディタ
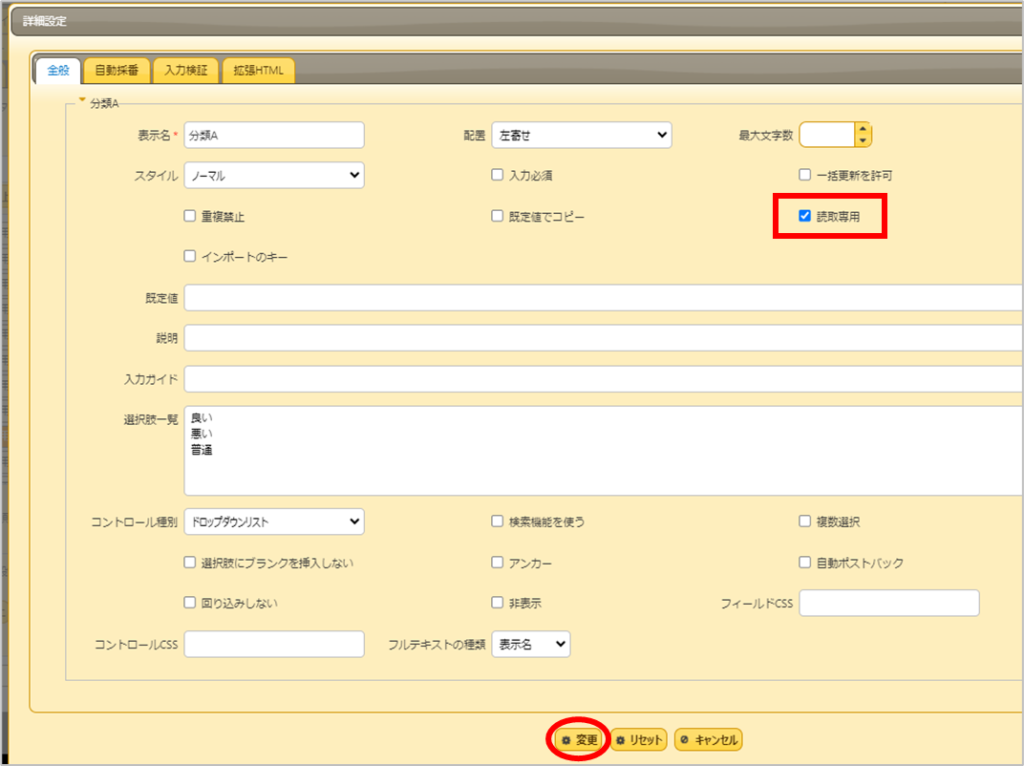
で項目を選択し、「詳細設定」から「読取専用」のチェックをオンにして「変更」ボタンをクリックします。

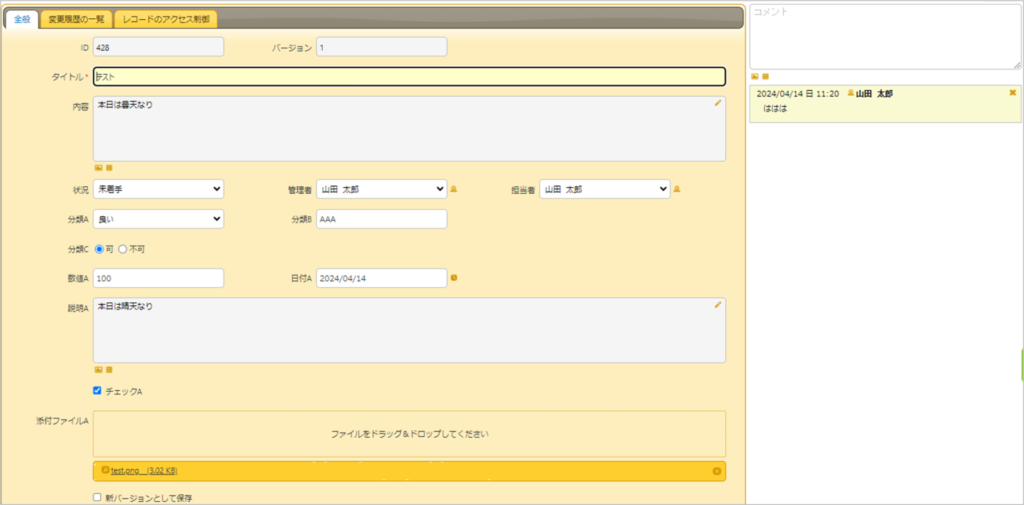
下図は読取専用にしていないときの編集画面です。

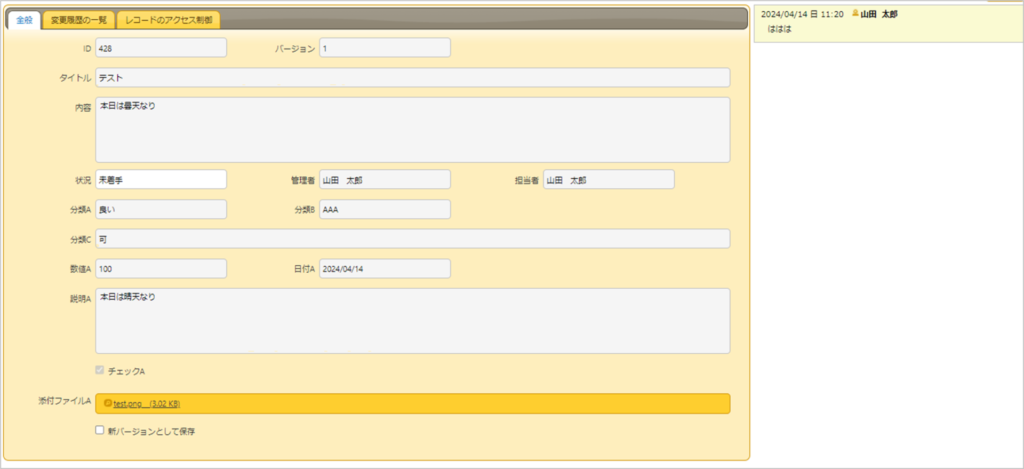
下図はコメント含む各項目を読取専用にした時の画面です。

項目をクリックしても、選択されず入力することができません。
コメントは新規入力する欄がなくなっています。
添付ファイル欄も新規にファイルをアップロードする欄がなくなっており、また添付済のファイルを削除する✖ボタンもなくなっています。
分類Aや管理者、担当者、状況はドロップダウンリストの項目ですが、選択肢を表示させるボタンもなく、管理者、担当者については自分をセットする人マークもなくなっています。
日付項目は右の時計ボタンが消えています。
びっくりなのはラジオボタンとした分類Cが普通の入力欄みたいになっており、びよーんとよこに伸びています。
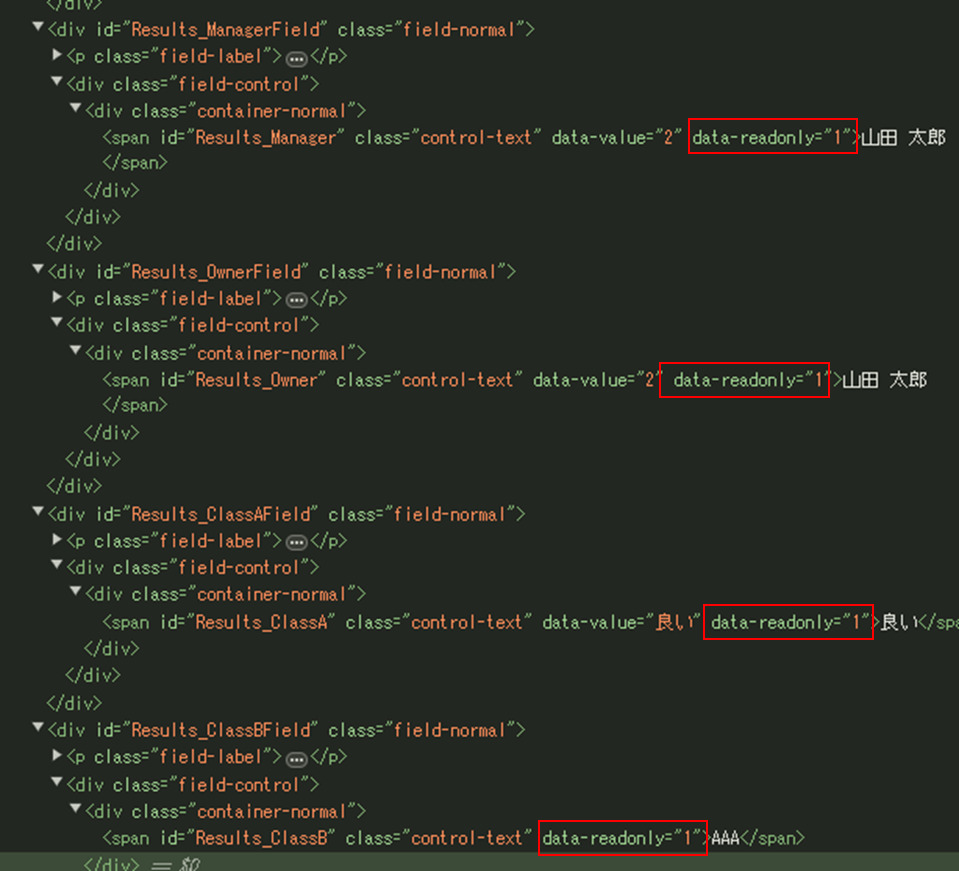
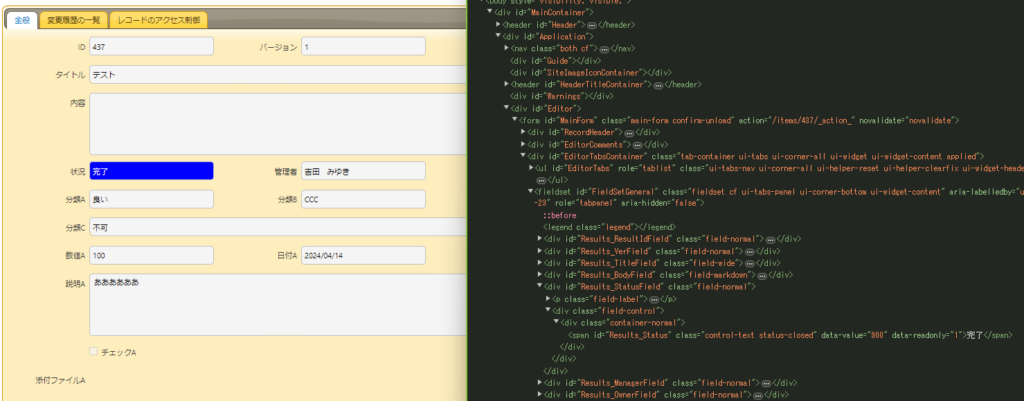
開発者用ツールでhtmlをのぞいてみると、読取専用にした項目には data-Readonly=”1″ という属性がついていました。divタグ、inputタグ、selectタグだったのが、spanタグに変わっている項目もあります。selectタグのつもりでスクリプトを書いている場合、spanタグでは思ったような挙動が得られない場合がありますので注意が必要ですね。
【pleasanter】スクリプト~項目の値の取得についてあれこれ調べてみた

(2)読取専用にした項目をスクリプトで変更することはできるのか
やってみたところ、できなさそうです。
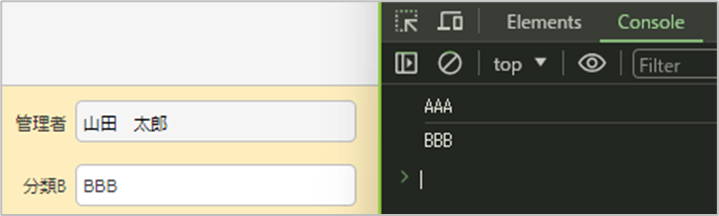
まず、読取専用でない場合。
分類Bの値を変更します。
以下のコードをスクリプトに記述します。
$p.events.on_editor_load = function () {
console.log($('#Results_ClassB').val());
$p.set($p.getControl('ClassB'),"BBB");
console.log($('#Results_ClassB').val());
} 編集画面をロードしたら
分類Bの値をコンソールに出力。
分類Bの値を「BBB」に変更。
分類Bの値をコンソールに出力。
という内容です。
できました。
ちなみにこのコードではこのあと「更新」ボタンを押さないと、表面上の値が「BBB」に代わっただけなので、「戻る」ボタンで編集画面を閉じると変更が反映されていません。テストコードなのでこんなもんで。

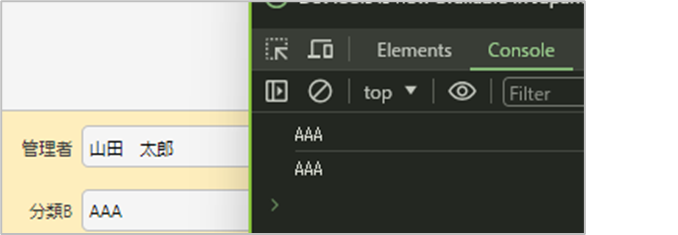
分類Bをエディタで「読取専用」のチェックをオンにしてやってみます。
なお、コードは値を取得する部分を val から text に変更します。
$p.events.on_editor_load = function () {
console.log($('#Results_ClassB').text());
$p.set($p.getControl('ClassB'),"CCC");
console.log($('#Results_ClassB').text());
} 結果は。。。変わらなかったです。

なんかすれば何とかなるのかもしれないけど、素人にはわからず。
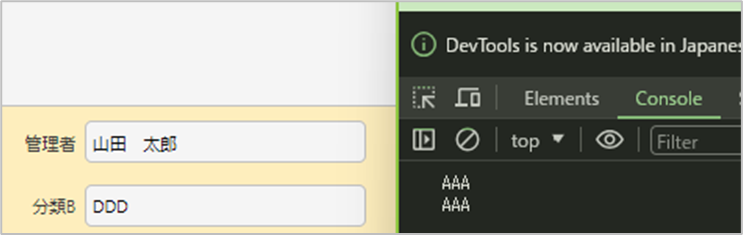
(3)読取専用にした項目をサーバースクリプトで変更することはできるのか
以下のコードをサーバースクリプトに入力。出力は「更新前」としました。
let value = model.ClassB;
context.Log(value);
model.ClassB = "DDD";
context.Log(value);分類Bは読取専用にしており、値は「AAA」が入っています。
「更新」ボタンを押すと、結果は。。。変わりました!
コンソール出力は変更後も「AAA」の値となりましたが、かわっています。
戻るボタンで画面を閉じて、再度開いた時も「DDD」となっていました。

サーバースクリプトだと変えられるんですね。読取専用は表面上クライアント側に対して効いているんですかね。webの素人なので詳しいことはわかりませんが。
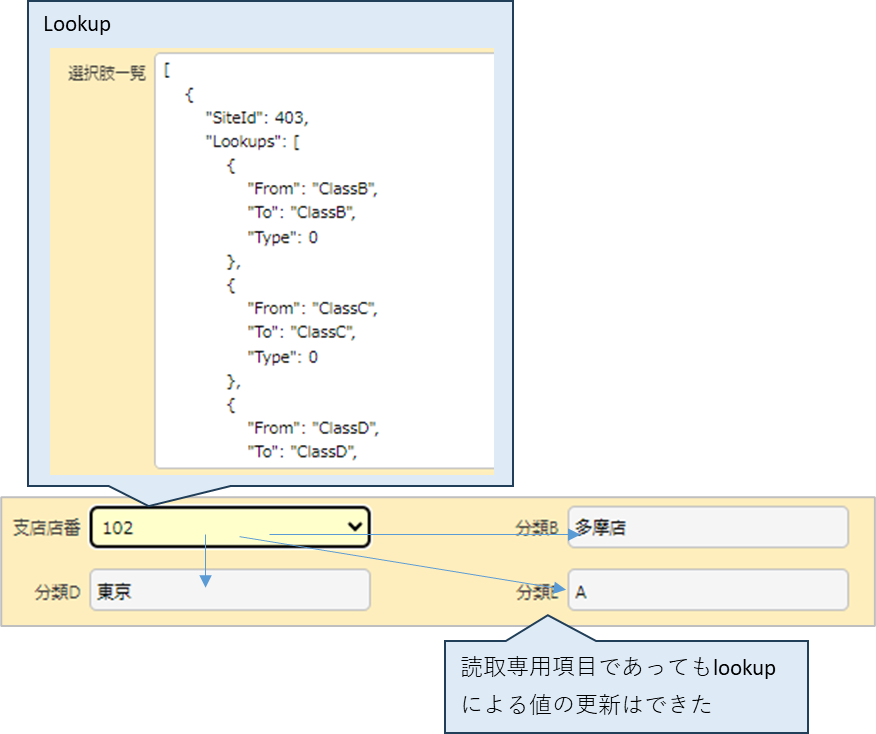
(4)ルックアップではどうか
ルックアップによる値の入力については、読取専用の項目についても更新できました。

(5)apiによる更新はどうか
別のサイトのスクリプトに以下のコードを入力しました。
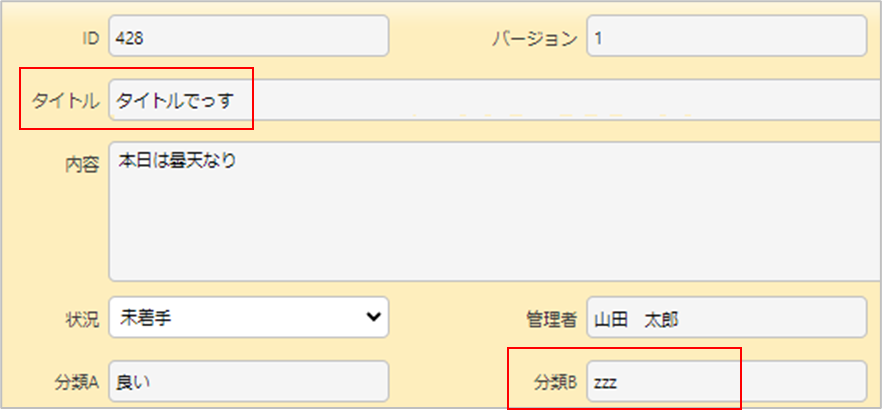
開いている画面のタイトルを取得し、そのタイトルでid428のレコードのタイトルを書き換え、分類Bを「zzz」に更新する、というものです。id428のレコードは先ほどからつついているレコードであり、項目を読取専用にしているサイトのレコードです。
$p.events.after_send = function () {
const vText = $('#Results_Title').val();
console.log(vText);
$p.apiUpdate({
id: 428,
data: {
ApiVersion: 1.1,
Title: vText,
ClassHash: {
ClassB: 'zzz'
}
},
done: function (data) {
console.log('API更新成功');
}
});
}
タイトル、分類Bとも読取専用にしていても更新されています。

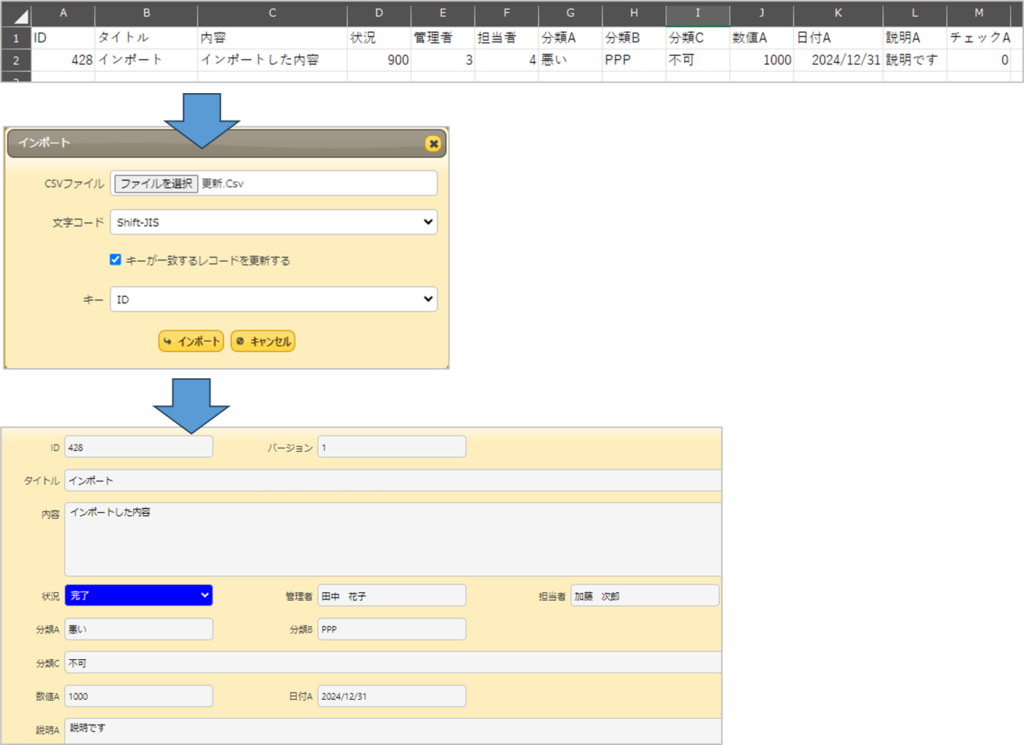
(6)インポートでは読取専用項目は更新されるか
レコードID428をインポートで更新します。
すべての項目を読取専用にしています。
結果は、更新できました。

スクリプトはだめだけど、そのほかは読取専用でも大丈夫のようですね。
2.状況の変化で読取専用にする
「状況による制御」を利用することにより、「状況」およびその他の条件によって項目を読取専用にすることができます。
例として
1)状況が「完了」の時、コメント以外の項目を読取専用にする
2)状況が「実施中」または「レビュー」の時、分類項目(分類A,B,C)を読取専用にする
というのをやってみます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
1)状況が「完了」の時、コメント以外の項目を読取専用にする
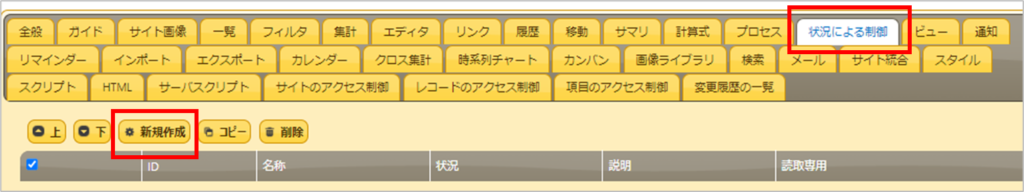
①管理>テーブルの管理>「状況による制御」タグ>「新規作成」ボタンクリック

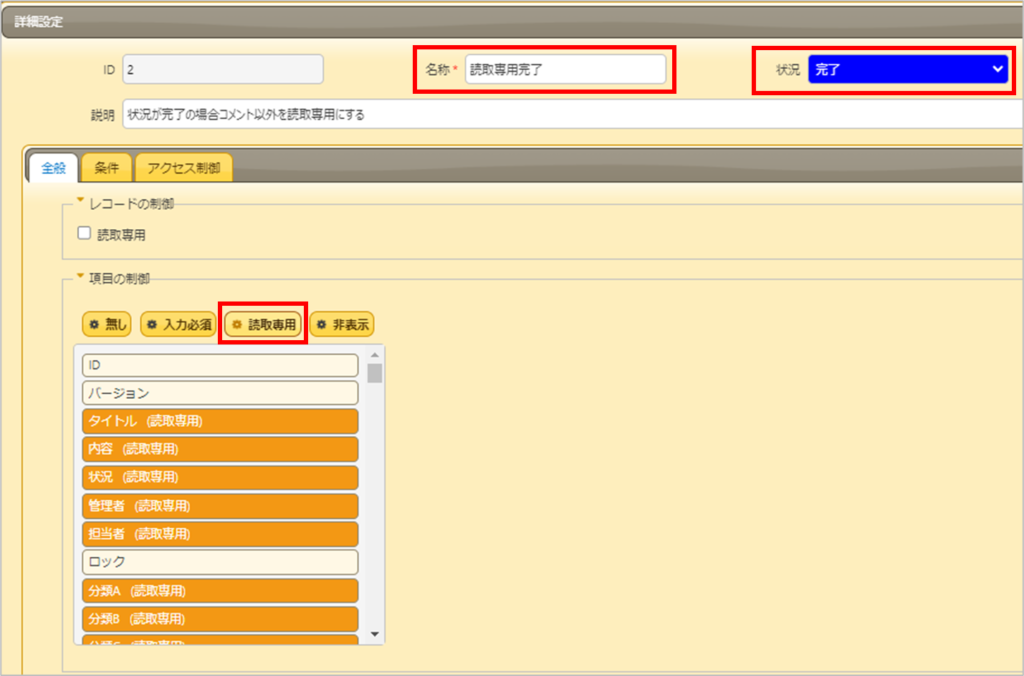
②名前を入力、適宜説明を入力
③状況欄で「完了」を指定
④読取専用にしたい項目をすべて選択し「読取専用」ボタンをクリック

⑤「追加」ボタンをクリックして確定します。
2)状況が「実施中」または「レビュー」の時、分類項目を読取専用にする
状況欄は一つしか選べませんが、「条件」を使うことにより複数の状況条件を一度に設定することができます。(もちろんひとつひとつやってもOK)
①「状況による制御」タブで「新規作成」ボタンクリック
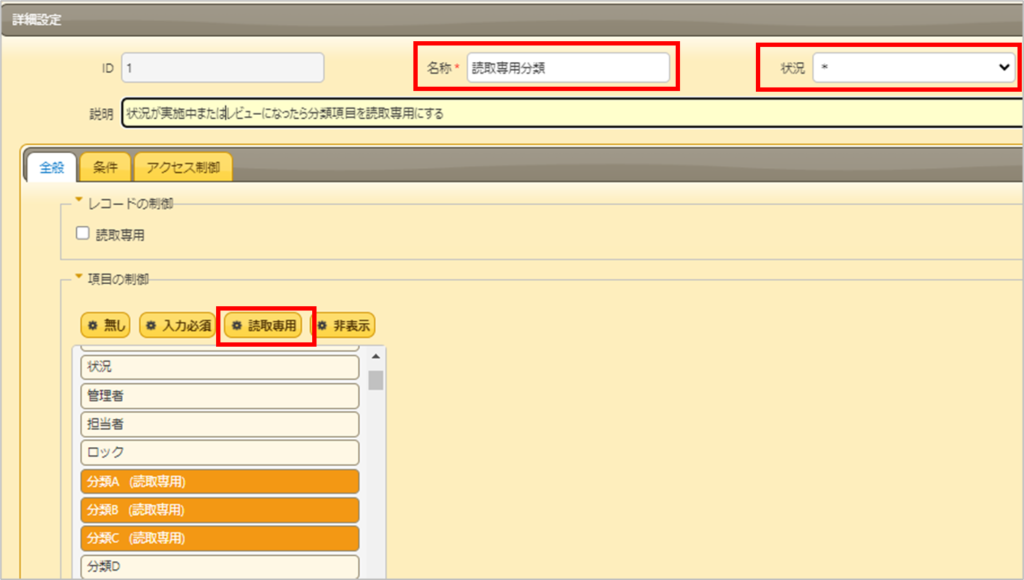
②名称を入力、必要に応じ説明を入力、状況は「*」を指定
※*はすべての状況を指定したことになります。
③読取専用にしたい項目を選択し、「読取専用」ボタンをクリック

※間違って項目に「読取専用」を付けてしまった場合など、「読取専用」を取り消したい場合は取り消したい項目を選択して「無し」ボタンをクリックすると取り消すことができます。
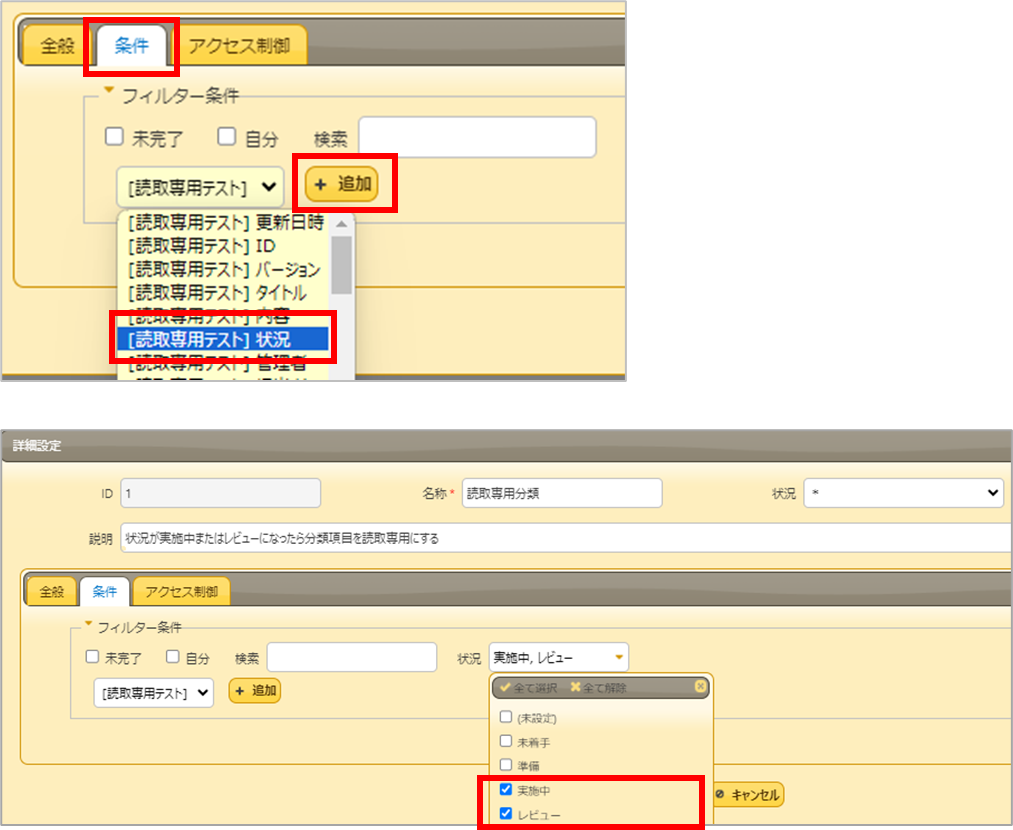
④「条件」タブに切り替えます。
⑤追加する条件項目に「状況」を選択し「+追加」ボタンをクリックします。
⑥「状況」から「実施中」「レビュー」にチェックを付けます

⑦「追加」(または「変更」)をクリックして確定します。
どのようになるか見てみます。
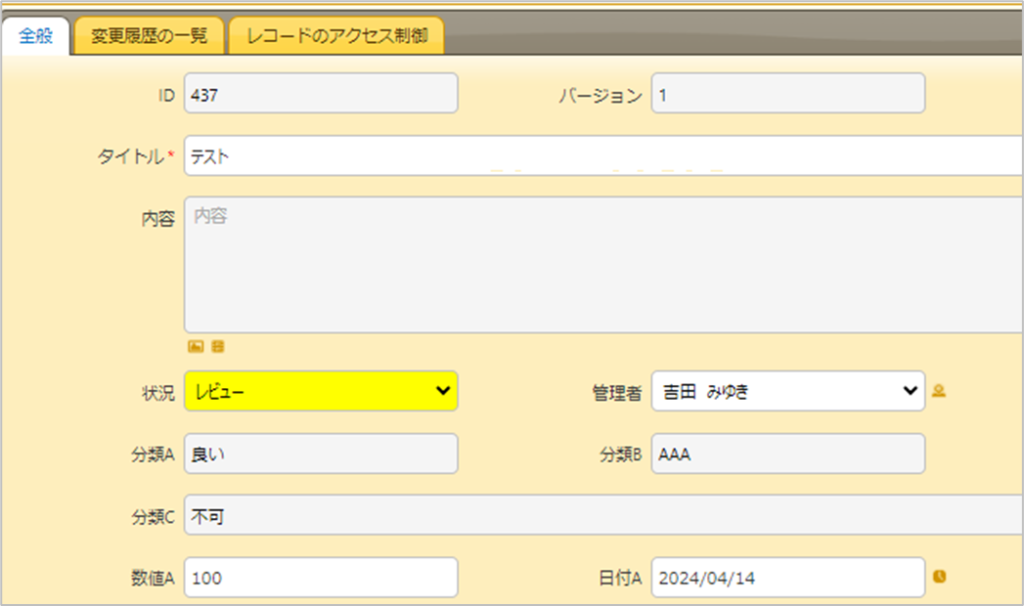
編集画面で状況を「レビュー」に変更し、「更新」ボタンをクリックします。
すると、分類A,分類B,分類Cは薄いグレーの読取専用項目になり、値の変更ができなくなりました。
なお「更新」ボタンを押す前は状況が「レビュー」でも分類項目の値を変更できます。

状況を「完了」にして「更新」ボタンをクリックすると、そのほかの指定した項目も編集できなくなります。状況項目も読取専用になるため、すべての項目を読取専用にした場合、レコード全体が読取専用になった状況と同じとなります。
なお、状況による制御は「プロセス」機能と合わせて使うことが多いです。
【pleasanter】プロセスを使ってみたら簡単かつ強力だった!
3.スクリプトで読取専用にする
正しい方向かわかりませんが、私はテーブルの管理のエディタで項目を「読取専用」にすると、スクリプトで値を取得するときにめんどくさくなるので、スクリプトを使用するサイトの場合、スクリプトで項目の読取専用の制御を合わせて行うことが多いです。
※本項目のテストではテーブルの管理のエディタでは項目の読取専用にチェックを入れていない状態でおこなっています。
読取専用にするには、要素の属性の readonly を true にする、disabled を true にする、とあるようです。違いについて、調べてみたのですがよくわからず、両方やってみて比較してみました。
(1)属性 readonly を使用して読取専用にする
スクリプトに以下のコードを入力します。出力は「新規作成」「編集」にチェックを入れます。
$p.events.on_editor_load = function () {
$('#Results_Title').attr('readonly',true);
$('#Results_Body').attr('readonly',true);
$('#Results_Status').attr('readonly',true);
$('#Results_Manager').attr('readonly',true);
$('#Results_Owner').attr('readonly',true);
$('#Results_ClassA').attr('readonly',true);
$('#Results_ClassB').attr('readonly',true);
$('#Results_ClassC').attr('readonly',true);
$('#Results_NumA').attr('readonly',true);
$('#Results_DateA').attr('readonly',true);
$('#Results_DescriptionA').attr('readonly',true);
$('#Results_CheckA').attr('readonly',true);
$('#Results_AttachmentsA').attr('readonly',true);
$('#Comments').attr('readonly',true);
} 以下の結果となりました。
| 項目 | 編集 | 備考 |
| タイトル | 不可 | 項目をクリックして選択することはできる。 |
| 説明 | 不可 | ダブルクリックすると入力できそうな感じになるが入力できない |
| 状況 | 可 | 編集できちゃう |
| 管理者 | 可 | 編集できちゃう |
| 担当者 | 可 | 編集できちゃう |
| 分類A(選択肢) | 可 | 編集できちゃう |
| 分類B(テキスト入力) | 不可 | 項目をアクティブにはできるが、編集はできない |
| 分類C(ラジオボタン) | 可 | 編集できちゃう |
| 数値A | 不可 | 項目をアクティブにはできるが、編集はできない |
| 日付A | 可 | 編集できちゃう |
| 説明A | 不可 | ダブルクリックすると入力できそうな感じになるが入力できない |
| チェックA | 可 | 編集できちゃう |
| 添付ファイルA | 可 | 添付ファイルの追加、削除が可能。 |
| コメント | 不可 | コメント欄の表示はあり、入力できそうでできない。 |
(2)属性 disabled を true にする
以下のコードでやってみます。
$p.events.on_editor_load = function () {
$('#Results_Title').prop('disabled',true);
$('#Results_Body').prop('disabled',true);
$('#Results_Status').prop('disabled',true);
$('#Results_Manager').prop('disabled',true);
$('#Results_Owner').prop('disabled',true);
$('#Results_ClassA').prop('disabled',true);
$('#Results_ClassB').prop('disabled',true);
$('#Results_ClassC').prop('disabled',true);
$('#Results_NumA').prop('disabled',true);
$('#Results_DateA').prop('disabled',true);
$('#Results_DescriptionA').prop('disabled',true);
$('#Results_CheckA').prop('disabled',true);
$('#Results_AttachmentsA').prop('disabled',true);
$('#Comments').prop('disabled',true);
}| 項目 | 編集 | 備考 |
| タイトル | 不可 | 項目をクリックして選択することはできる。 |
| 説明 | 不可 | ダブルクリックすると入力できそうな感じになるが入力できない |
| 状況 | 不可 | 項目の選択もできない |
| 管理者 | 不可 | 項目の選択もできない。非活性化されている見た目。 |
| 担当者 | 不可 | 項目の選択もできない。非活性化されている見た目。 |
| 分類A(選択肢) | 不可 | 項目の選択もできない。非活性化されている見た目。 |
| 分類B(テキスト入力) | 不可 | 選択はできる |
| 分類C(ラジオボタン) | 可 | 編集できちゃう |
| 数値A | 不可 | 選択はできる |
| 日付A | 不可※ | 編集はできないが、時計ボタンクリックで現在日付の入力ができる |
| 説明A | 不可 | ダブルクリックすると入力できそうな感じになるが入力できない |
| チェックA | 不可 | 項目の選択もできない。非活性化されている見た目。 |
| 添付ファイルA | 可 | 添付ファイルの追加、削除が可能 |
| コメント | 不可 | コメントの入力不可。入力欄は表示されている。 |
disabled のほうが効く項目が多い。
(3)ラジオボタン を読取専用状態にする方法
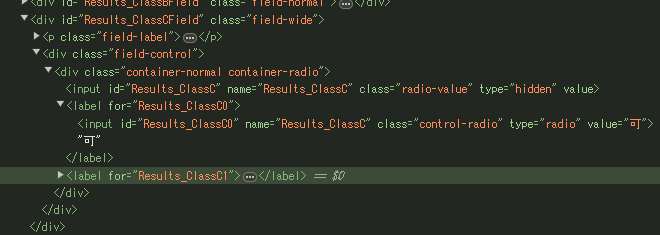
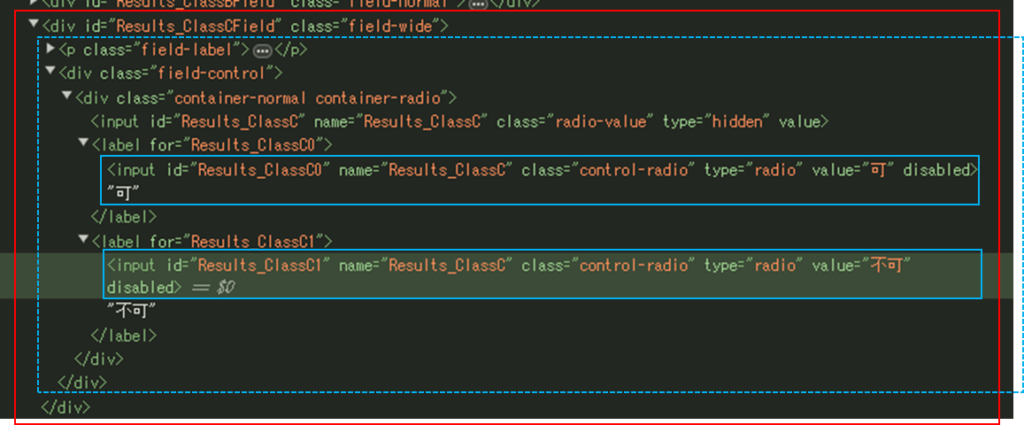
ラジオボタンの分類Cについて、開発者用ツールでhtmlを見てみると、下図のようになっていました。

もしや、と思い、中身の id Results_ClassC0/Results_ClassC1 のほうにdisabled属性を付けてみたら編集不可になりました。
$('#Results_ClassC0').prop('disabled',true);
$('#Results_ClassC1').prop('disabled',true);ラジオボタンの数により書き換えが必要。試行錯誤の末やってみてできたコードがこれ↓
$('#Results_ClassCField input[class="control-radio"]').prop('disabled',true);
//または
$('#Results_ClassFField .control-radio').prop('disabled', true);
//または
$p.getField('ClassF').find('.control-radio').prop('disabled', true);idが Results_ClassCField の下のすべての要素(半角スペース)
の中の input タグ かつ class が control-radio の要素
と指定しています。これが正解なのかどうかはわからないけれども、やりたいことはできた。

こちらの記事で要素の取得方法を勉強させていただきました。ありがとうございます!
これで完璧!jQueryのセレクタ操作を完全理解するコツまとめ!
jQueryのセレクタに正規表現・属性フィルタを使う方法!
【jQuery】セレクタを指定する9つの方法!
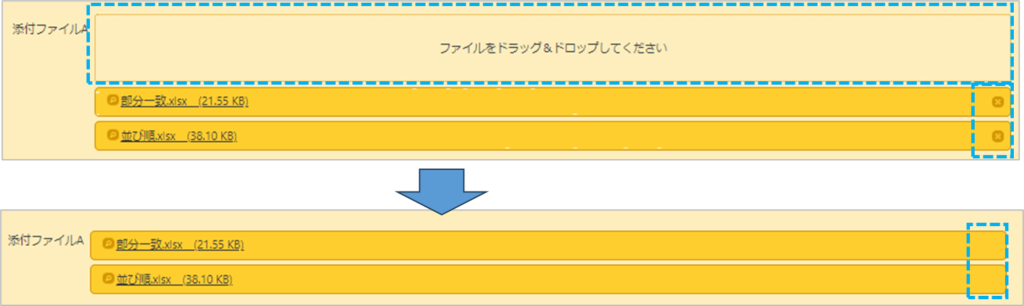
(4)添付ファイル項目を読取専用状態にする
では、添付ファイルは?
テーブルの管理で読取専用にした時は、ファイルをアップロードするエリアの表示がなく、ファイルを添付済の場合は削除ボタンがなかった。それを実現してみようと試みた結果。
$p.events.on_editor_load = function () {
$('#Results_AttachmentsAField .control-attachments-upload').hide();
$('#Results_AttachmentsAField .ui-icon-circle-close').hide();
} できたっぽい。正解かはわかりませんが。。。

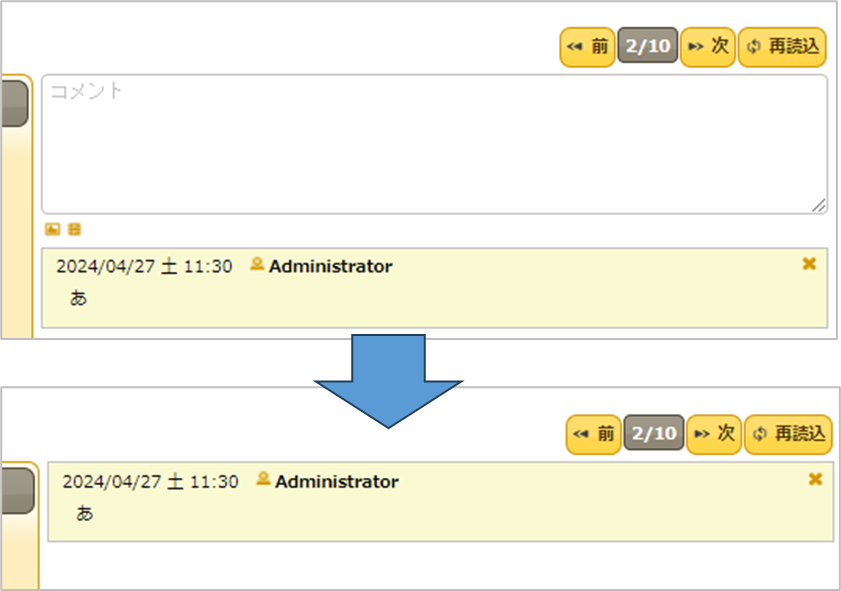
(5)コメント欄の入力ボックスの表示をなくす
エディタで読取専用にした時みたいに、コメントの入力ボックスをなくす場合は以下のコードでできました。
$('#CommentField').hide();
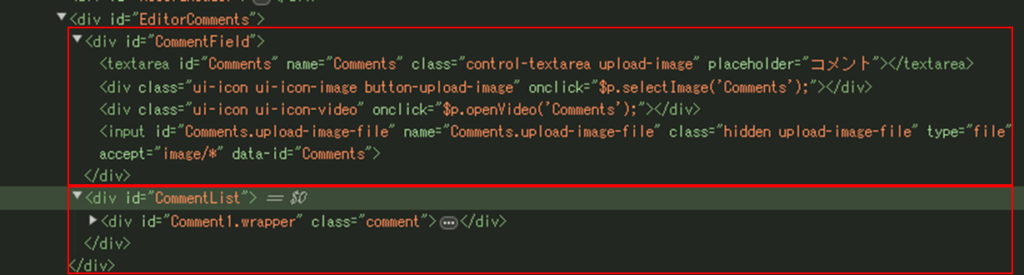
htmlを見てみると、コメントフィールドの中に id CommentField 、その下に id CommentList のdivタグがあり、CommentFieldのほうのdivタグを非表示にすることで、コメント入力ボックスは非表示に、すでに入力確定されているコメント(CommentListの部分)は表示、とすることができました。

なお、以下のコードでも結果は同じです。
$('#CommentField').css('display', 'none');(6)スクリプトで読取専用にした項目を、編集可能に戻したい
true にした属性を false にすることで打ち消すことができます。
$('#Results_NumA').attr('readonly',false);
$('#Results_DateA').prop('disabled',false);(7)状況の変化などにより発動
状況が「完了」以外の場合は数値Aと日付Aは編集可能。
状況が完了の場合は、数値Aと日付Aを読取専用にする。
同時に、読取専用であることを明示するため、項目の背景色をグレーにする。(※1)
日付Aについては、時計マークで現在日付を入力することも不可にするため、時計マークを消す。(※2)
$p.events.on_editor_load = function() {
//画面読み込み時にfnCngReadOnly実行
fnCngReadOnly();
//状況項目変化時にfnCngReadOnly実行
$p.on('change', 'Status', function() {
fnCngReadOnly();
})
}
function fnCngReadOnly() {
if ( $('#Results_Status').val() === '900' ) {
$('#Results_NumA').attr('readonly', true);
$('#Results_NumA').css('background-color', '#C0C0C0'); //※1:グレー
$('#Results_DateA').prop('disabled', true);
$('#Results_DateA').css('background-color', '#C0C0C0'); //※1:グレー
//※2時計アイコン非表示
$('#Results_DateA + .ui-icon-clock').css('display', 'none');
} else {
$('#Results_NumA').attr('readonly', false);
$('#Results_NumA').css('background-color', '#fff'); //※1:白
$('#Results_DateA').prop('disabled', false);
$('#Results_DateA').css('background-color', '#fff'); //※1:白
//※2時計アイコン非表示の打ち消し
$('#Results_DateA + .ui-icon-clock').css('display', 'block');
}
}なお、「状況」を変更してすぐに変わらなくてよい、「更新」ボタンクリックで変わればよいという場合は以下のコードで大丈夫です。
$p.events.on_editor_load = function () {
if ( $('#Results_Status').val() === '900' ) {
$('#Results_NumA').attr('readonly', true);
$('#Results_NumA').css('background-color', '#C0C0C0'); //※1:グレー
$('#Results_DateA').prop('disabled', true);
$('#Results_DateA').css('background-color', '#C0C0C0'); //※1:グレー
//※2時計アイコン非表示
$('#Results_DateA + .ui-icon-clock').css('display', 'none');
}
}なお、エクセルVBA使いが考えたものなので、web界の常識は踏襲していないかもしれないコードです。
4.サーバースクリプトで読取専用にする
サーバースクリプト自体をあまり使ったことがないのですが、以下の記事を参考とさせていただきやってみました。
プリザンターの項目を特定の条件で読み取り専用にする
以下のコードをサーバースクリプトに入力します。出力は「画面表示の前」にチェックします。
if (model.Status === 900) {
columns.Title.ReadOnly = true;
columns.Body.ReadOnly = true;
columns.Status.ReadOnly = true;
columns.Manager.ReadOnly = true;
columns.Owner.ReadOnly = true;
columns.ClassA.ReadOnly = true;
columns.ClassB.ReadOnly = true;
columns.ClassC.ReadOnly = true;
columns.NumA.ReadOnly = true;
columns.DateA.ReadOnly = true;
columns.DescriptionA.ReadOnly = true;
columns.CheckA.ReadOnly = true;
columns.AttachmentsA.ReadOnly = true;
columns.Comments.ReadOnly = true;
}状況が「完了」のレコードを開いたとき、または編集画面で状況を「完了」にして、「更新」ボタンを押した後、指定した項目は編集不可となります。
編集画面の様子を見てみると、テーブルの管理のエディタで項目を読取専用にした時の状態と同じように見えます。日付の時計マークも消えているし、添付ファイル部分も読取専用になっている。htmlを見てみると、selectタグがspanタグに変わっている、属性が data-readonly=”1″ となっており、エディタで読取専用にした時と同じであることがわかります。
これは!スクリプトで読取専用にするより、簡単ですね!

ちなみに、状況により切り替えしたいときは、上記のコードの Status の行を削除します。(でないと完了後に「状況」が切り替えられない)
状況を「完了」から完了以外に変更し「更新」ボタンを押すと読取専用が解除されます。
あまり必要はなさそうだけれども、エディタで読取専用にした項目をサーバースクリプトで読取専用を打ち消すときは以下のようにしたらできました。
//テーブルの管理のエディタでタイトルを読取専用にしている場合
//ユーザーID1,または2のユーザーの場合、タイトルの読取専用を解除する
if (context.UserId === 1 || context.UserId === 2) {
columns.Title.ReadOnly = false;
}普通、エディタで読取専用にせずに、コードでやるかな。
(エディタでタイトルの読取専用は解除しています)
//ユーザーID1,または2のユーザーの場合以外、タイトルを読取専用とする
if (context.UserId !== 1 && context.UserId !== 2) {
columns.Title.ReadOnly = true;
}5.最後に
項目の読取専用について、いろいろやってみました。
読取専用にするのはサーバースクリプトでやるほうが簡単なんだ、ということが発見でした。
しかーし、スクリプトでグダグダあれこれやるときはスクリプトで編集可否をコントロールしたほうがやりやすいのかな、ともおもいました。
お読みいただきありがとうございました!
6.参考文献、記事
公式サイト
【jQuery入門】prop(attr)の使い方と属性値の取得・設定まとめ!
FAQ:サンプルコード:ユーザー入力操作によって別の項目を入力禁止にしたい
参考記事
【プリザンター】 第69回)選択肢の切替で他項目を活性/非活性にする方法
【jQuery入門】prop(attr)の使い方と属性値の取得・設定まとめ!
JavaScriptで親要素・子要素・兄弟要素の取得と追加や削除する方法まとめ
これで完璧!jQueryのセレクタ操作を完全理解するコツまとめ!
セレクト、ラジオボタン、チェックボックスをreadonlyにする方法【CSSのみでOK】
【HTML】<input>タグのreadonly属性とdisabled属性の違い
セレクトボックスを選択不可にする方法をサンプルコード付き解説!
内部リンク
【pleasanter】スクリプト~項目の値の取得についてあれこれ調べてみた
【pleasanter】いろいろ非表示にしてみた
もう読みましたか?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載でしたよ!




コメント